2025_04_0 Release Notes
Release date: April 29, 2025
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
New features
The following new features are available in this release.
Add a collection to checkout aisle
You can now add a collection in a standard product carousel to the checkout aisle page by creating a drive awareness campaign. For example, you can add a promotional collection that appears only for loyalty customers. The checkout aisle page appears after a customer clicks the Go to checkout button from the cart. Previously, the checkout aisle page contained only the collections generated by Instacart’s recommendations algorithms.
For more information, see Create a drive awareness campaign.
Desktop sidebar menu configuration (Storefront Pro 5)
You can now configure the sidebar of your desktop site using the new Navigation tool in Instacart Platform Portal. To see if your storefront has access to the new Navigation tool and layouts, contact your Instacart representative.
The sidebar appears on the left side of your desktop site and includes a list of departments. You can add, edit, move, and remove menu links in link blocks that appear above and below the list of departments. You can also choose to hide the sidebar on the homepage. The sidebar navigation always appears on search and department pages.
The following images show an example of the different sections of the desktop sidebar:

- Top link block. The top link block is the main area of the sidebar and appears above the list of departments. We recommend a limit of four internal links.
- Departments. This preconfigured section includes a list of links to your departments. To configure your departments list, see Manage departments.
- Bottom link block. The bottom link block is an additional area of the sidebar that appears below the list of departments. We recommend adding secondary links here.
For more information, see Manage the desktop sidebar.
Social media links and global navigation lists configuration (Storefront Pro 5)
You can now configure a global list of social media links that can be used throughout your storefront navigation using the new Navigation tool in Instacart Platform Portal. To see if your storefront has access to the new Navigation tool and layouts, contact your Instacart representative.
By default, social media links appear in the footer of desktop navigation, the menu in mobile web navigation, and the More menu in native apps navigation. You can configure your list of social media links to display as icons or text.
The following example shows social media link icons in the desktop footer:

For more information, see Manage global lists.
Animated looped images for carousel creatives (Storefront Pro 5)
You can now add animated looped images to carousel creatives. You can add animated looped images with a WebP or GIF format to Primary banner carousels (single and split), Secondary banner carousels (single and split), and Featured collection carousels. For information on the recommended dimensions for animated looped images, see Recommended media dimensions.
For more information, see Primary banner carousel (single and split), Secondary banner carousel (single and split), and Featured collection carousel.
In-store order history (Storefront Pro 5)
Customers can now view their in-store purchase history alongside online orders from their account page. This feature provides a unified shopping history, including order and item-level details, such as product count, purchase date, and price. Customers can reorder from past transactions, while retailers benefit from enhanced visibility and streamlined customer service for loyalty points and payment disputes.
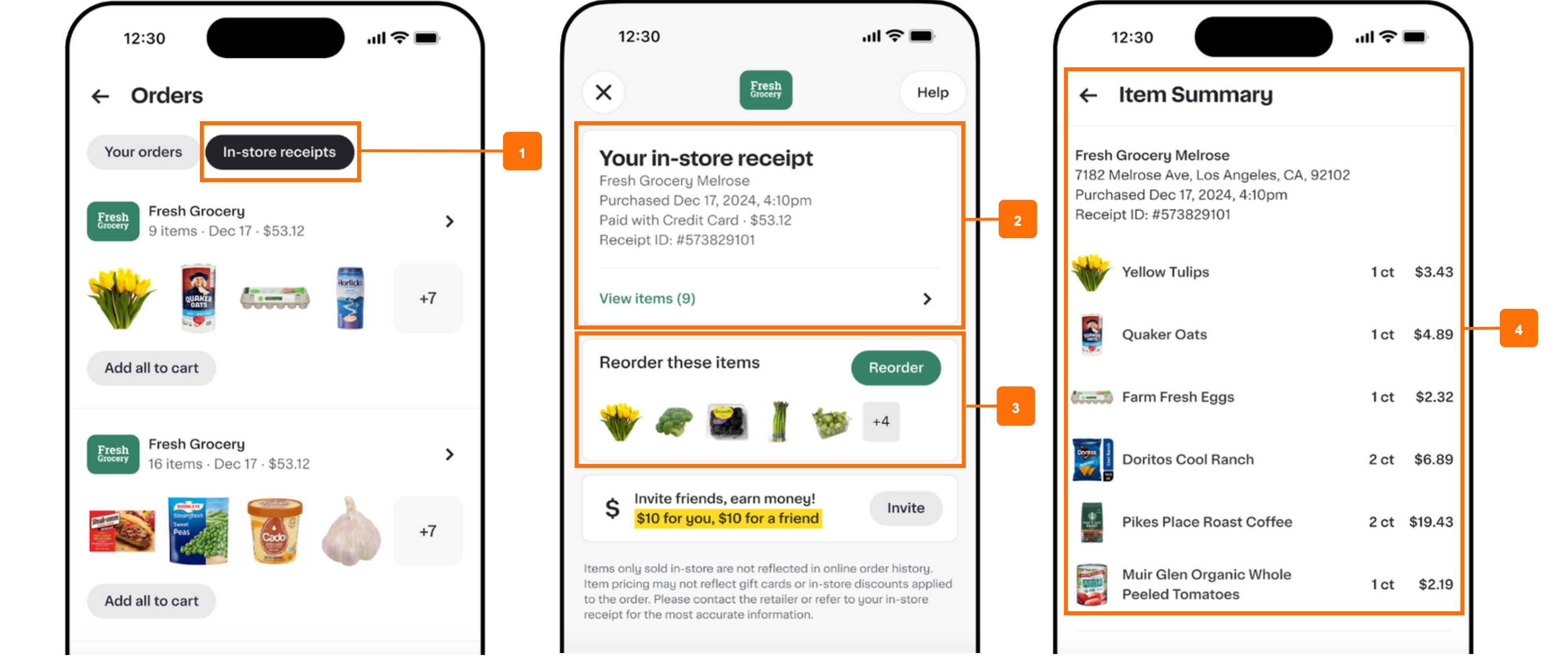
The following images show an example of checking an in-store receipt from the Order page:

- In-store receipts tab. A tab or button appears on a customer’s order page that displays in-store order receipts.
- In-store receipt. A clickable tile that displays the in-store receipt.
- Reorder button. A button that allows the user to reorder items from their in-store order.
- Item summary. A summary of the complete in-store order.
To enable in-store order history, upload your in-store transactions log. For more information, see In-store transactions log.
For more information on in-store order history, see In-store transactions.
BazaarVoice reviews for recipes (Storefront Pro 5)
This feature is currently restricted to retailers who partnered with us in its development. For more information, contact your Instacart representative.
You can now enable BazaarVoice full-text recipe reviews to allow customers to leave detailed written reviews along with star ratings for recipes. Customers can sort, filter, and read reviews directly from the recipe details page, with aggregated rating data displayed at both recipe and detailed-review levels. Rating distribution visualizations are also included to give customers better insight into recipe feedback.
This feature integrates fully with BazaarVoice and supports mobile platforms. It provides an improved customer experience by enabling detailed feedback for recipes.
To enable BazaarVoice recipe reviews, contact your Instacart representative.
For more information, see Recipes.
Exclude brands from offers
You can now exclude product brands from an offer. These items might already be discounted or might be a premium brand that doesn’t require further discounting. For example, if your offer is "$20 off a purchase of $100 excluding Pepsi products" and a customer adds a Pepsi item to their cart, the item doesn't contribute toward meeting the offer condition.
The following image shows the Specify exclusions button that when clicked allows you to select Exclude collections checkbox or Exclude brands checkbox or both.

For more information, see Define the offer.
Enhancements
The following enhancements are available in this release.
Configure different text for desktop and mobile for banner creatives (Storefront Pro 5)
You can now configure different text for desktop and mobile for Announcement banners, Primary banner carousels (single and split), Secondary banner carousels (single and split). For example, you may want to include a longer phrase for customers to see on a primary banner on desktop, and shorten the phrase for customers viewing the banner on a mobile device.
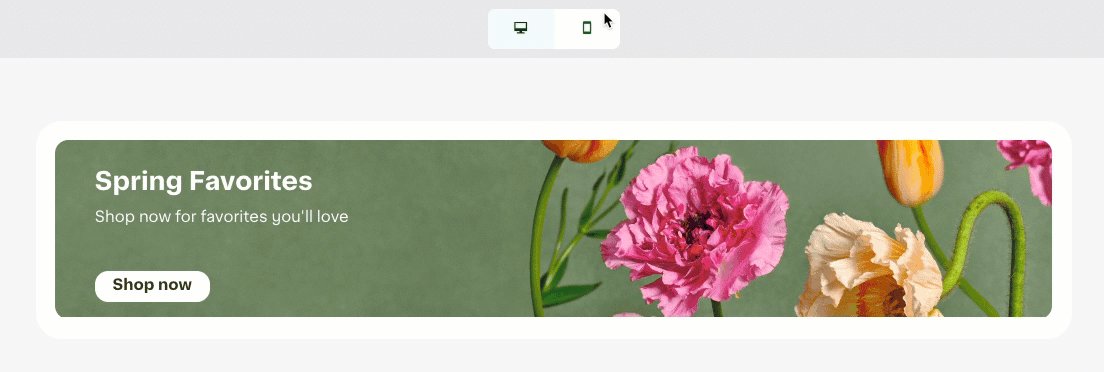
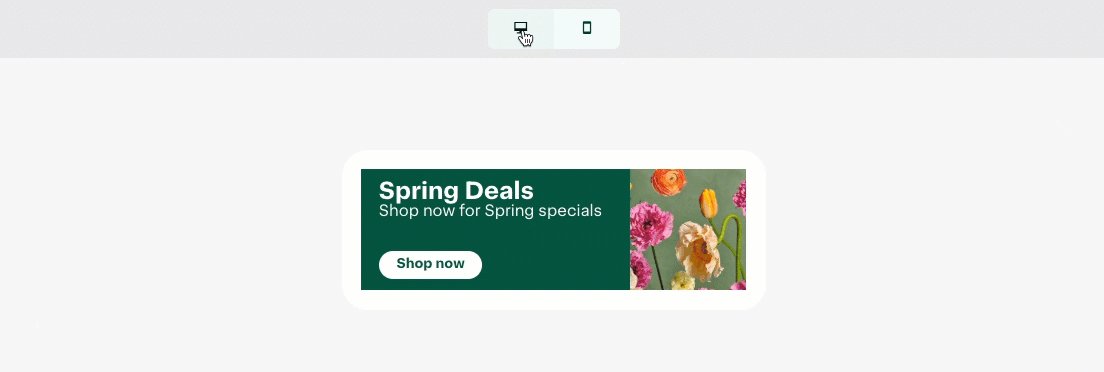
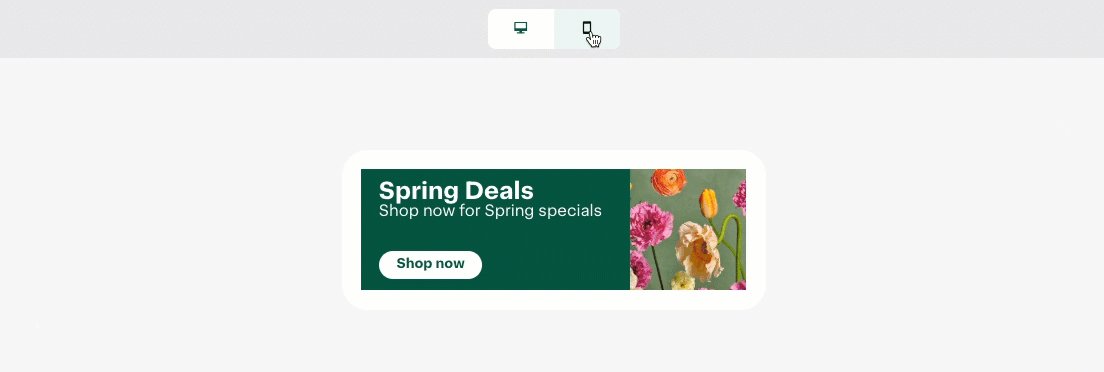
When making the creative in Instacart Platform Portal, you can preview the different text for desktop and mobile by using the toggle in the top of the preview pane.
The following example shows the preview toggle for a primary banner with different text for desktop and mobile:

For more information, see Announcement banner, Primary banner carousel (single and split), and Secondary banner carousel (single and split).
Improved granularity for order issue reporting (Storefront Pro 5)
Customers can now follow an enhanced flow to report specific issues with an order after delivery. They can select individual items, report the exact issue (e.g., missing, damaged, or incorrect), specify how many items were affected, and receive a real-time calculation of refunds or credits based on the issue. This feature is supported on both Android and iOS platforms.
The following image shows an example of some of the new screens for reporting order issues on iOS.

For more information, see Problems with an order
Internal names for collections (Storefront Pro 5)
You can now add internal names when creating or editing collections in Instacart Platform Portal. Internal names do not display on your storefront and can help you distinguish between collections that have similar Names or Collection IDs. You can also search the list of collections by the Internal name.
The following example shows the Internal name shown in the Collections tool:

For more information, see Manage collections.
Operational dashboard improvements
The Operational dashboard in Instacart Platform Portal now has improved search and filter capabilities. You can still look up orders by ID, email, or phone number and filter orders by store, date ranges, and fulfillment type, but the overall dashboard experience is more intuitive and user-friendly. To narrow your search results, you can select from the following new filters:
- Store group
- Order status values
- The name and url of the site the order was placed on
The dashboard also has enhanced error handling and messaging capabilities. If your search times out, the error message clearly notifies you of the problem and recommends narrowing your filters. For order ID searches that return no results, the message contains helpful information on how Instacart order IDs are typically formatted and where they can be found.
The search results now provide the site’s name and url and allows you to sort the order ID and fulfillment date fields. Each order ID contains a link to the order details page.
Additionally, if you provide the customer’s email or phone number and then execute a search or select filters that trigger a search, your configurations persist after page refresh, which means you can save or share the url.
For more information, see Operational dashboard.
Offer redemption and Add additional offer restrictions
The Offer execution section in Instacart Platform Portal has been renamed to Offer redemption. The Add button in this section has been renamed to Add additional offer restrictions.
For more information, see Apply the offer and add terms and conditions.