2023_11_0 Release Notes
Release date: November 6, 2023
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
Announcements
Announcements provide updates to policy rollouts, new initiatives, and upcoming platform changes.
Keyword redirects available for Storefront
Support for keyword redirects is now available for Instacart Storefront. The keyword redirect feature was previously announced in R2023_09_0 and was available for Instacart Storefront Pro only.
Storefront branding
Updated support for the following Storefront brand styles:
- Support for configuring the Highlight brand color was removed.
- Support for uploading new font files is only available for retailers using Storefront Pro 5.
For more information, see Brand and style.
Terminology update: Placements are now called Creatives
Creatives are the evolution of placements. Creatives are groups of visual elements that the customer sees on your storefront, plus the associated metadata, such as image alt text and URL destinations. You can add creatives directly to your pages or add creatives as part of your campaigns. In the Instacart Platform Portal and in documentation, instances of the word placements are replaced with creatives.
For more information, see Creatives.
New features
The following new features are available in this release.
Flyers (Storefront Pro 5)
You can create a shoppable flyer experience where customers can view print flyers and add flyer items to their cart. Work with your Instacart representative to configure your flyer page and prepare your flyer data files.
The following image shows an example of a flyer on desktop:

For more information, see Flyers.
Barcode scanner on mobile apps (Storefront Pro 5)
After upgrading the mobile apps (iOS and Android), customers can scan product barcodes to find products in your catalog. Enabled by default.
When at home, customers can scan the barcode of a product they have on their shelves that they want to restock, and then they can add the found item to their cart or shopping list. When in a store, they can scan a product barcode and then add the found item to a shopping list. To use the scanner, customers must give the app permission to use their camera.
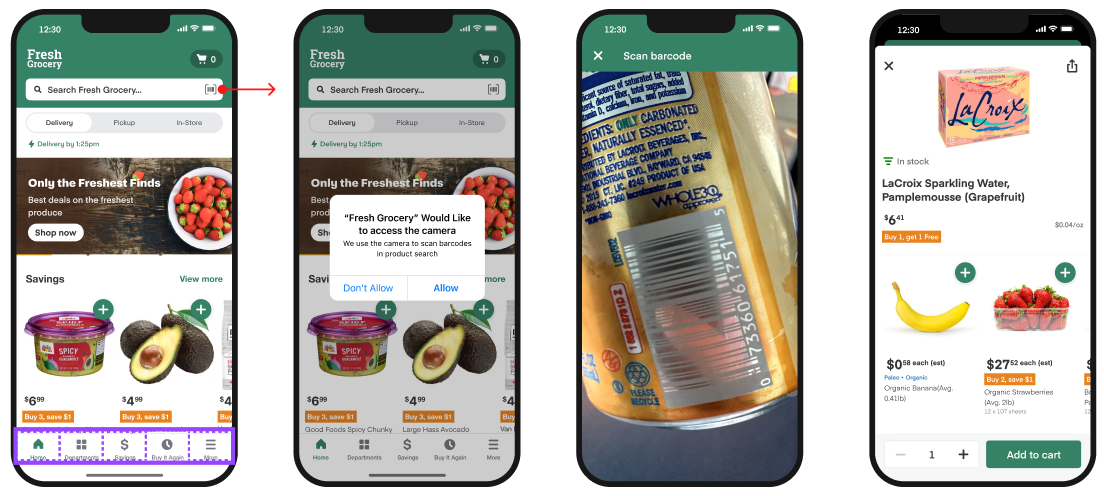
The following image shows the customer experience when using the barcode scanner. The customer clicks the scan icon in the search bar, allows the app to use the camera, and scans the code. When the item is found, the product details page is displayed.

For more information, see Barcode scanner for search on mobile apps.
Drive awareness campaigns (Storefront Pro 5)
You can create campaigns to drive awareness of your brand and promote the campaigns on your storefront homepage. For example, you might want to let customers know about a contest or a special store-branded product collection. Use Instacart Platform Portal to create the campaign. You can define a campaign name, schedule, and optionally target the campaign to a group of stores.

For more information, see Drive awareness campaigns.
Search page marketing campaigns (Storefront Pro 5)
You can create search page marketing campaigns to target customers searching for items. Customers who enter the configured search keywords are shown these campaigns. The campaigns appear above the search results on the search results page. You can define a campaign name, schedule, and search keywords.
The following image shows a campaign that appears for the vegetables search keyword:

Order status banner on custom homepage (Storefront Pro 5)
You can add the order status banner to your custom homepage to show customers the status of their active orders.
The following image shows order status banners on desktop:

For more information, see Order status banner.
Sponsored products ads carousel on custom homepage (Storefront Pro 5)
You can add the Sponsored Products Ads carousel to your custom homepage. The Sponsored Products Ads carousel displays sponsored products chosen by the Carrot Ads service’s algorithm. Customers can click the arrows to browse the products.
You can configure the header and disclaimer text of the carousel.
The following image shows an example of a Sponsored Product Ads carousel with the Featured header text and Sponsored disclaimer text:

For more information, see Creatives.
Enhancements
The following enhancements are available in this release.
Edit pages in Instacart Platform Portal
To provide a better user experience, the following enhancements and fixes were made to the Content Pages and Homepage tools:
- Added a Delete Draft button to discard changes to draft pages. Previously, you couldn’t discard your changes. For example, if you accidentally deleted a creative, you had to re-add the creative.

- Added a Cancel button to discard changes to banner creatives. For example, if you changed the image in a banner but then decided that you want to keep the original image, you can cancel the changes.

- Fixed an issue where users couldn't re-order banners in a carousel and encountered the following error: “An error occurred when updating placement rankings”.
Storefront brand font
Simplified the Brand type section in the Storefront Branding tool. Now, you can configure one font to use for headings, navigational items, and body text across your storefront. Previously, you configured the Display Type for headings and navigational items and the Body Type for body text.
For more information, see Brand and style.
Generic loading icon
Updated the loading animation that appears when screens are loading to use a generic animation.
The following animation shows the new loading icon:
![]()
Buy it again badge on item tiles
On item tiles, the Buy it again badge now appears on the bottom left of the product image. Previously, the badge appeared on the top left.
The following table illustrates the change:
| Before | After |
|---|---|
 |  |
For more information, see Item tile and Buy it again.
Loyalty account barcode on the loyalty program page (Storefront Pro 5)
For retailers who implement a loyalty program with Storefront Pro, you can now display the customer's loyalty account barcode on the loyalty program page. When customers shop in your physical stores, they can open the page in their mobile device and scan the barcode as they check out. To request this capability, contact your Instacart representative.
The following image shows an example barcode on the loyalty program page:

For more information, see Loyalty programs.
Documentation site updates
In addition to the product-related updates, the following content was also added:
- Instacart Platform Portal online help is now available at https://partner-docs.instacart.com/instacart_platform_portal. You need an Instacart Platform Portal user account to access the online help. If you don't have an account, ask your Portal administrator to add you.