2023_09_0 Release Notes
Release date: September 25, 2023
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
New features
The following new features are available in this release.
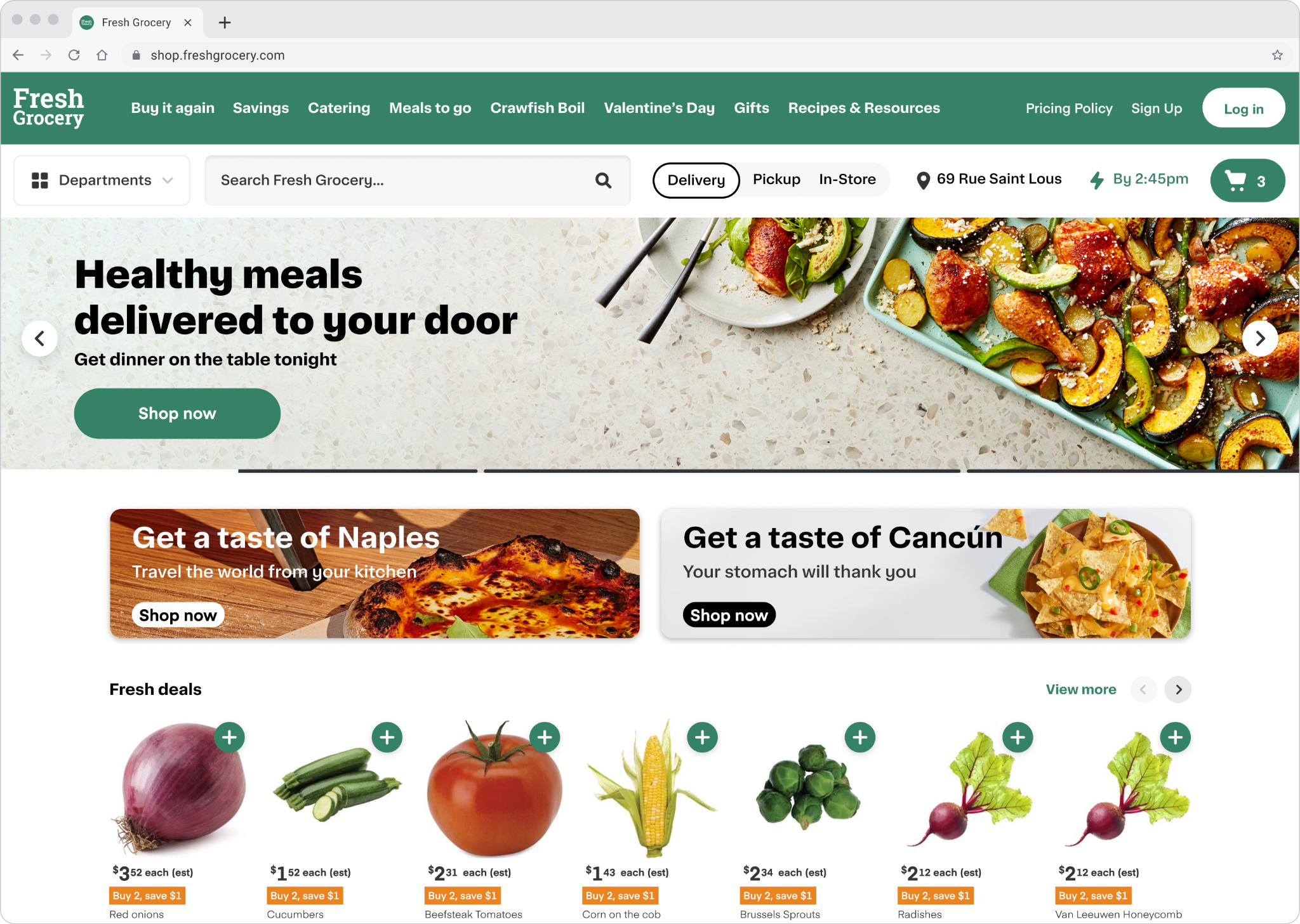
Storefront Branding tool
Use the Storefront Branding tool in Instacart Platform Portal to configure your storefront to reflect your brand and style. You can configure your favicon, brand colors, and fonts.
The following image shows branding for the Fresh Grocery storefront:

For more information, see Brand and style.
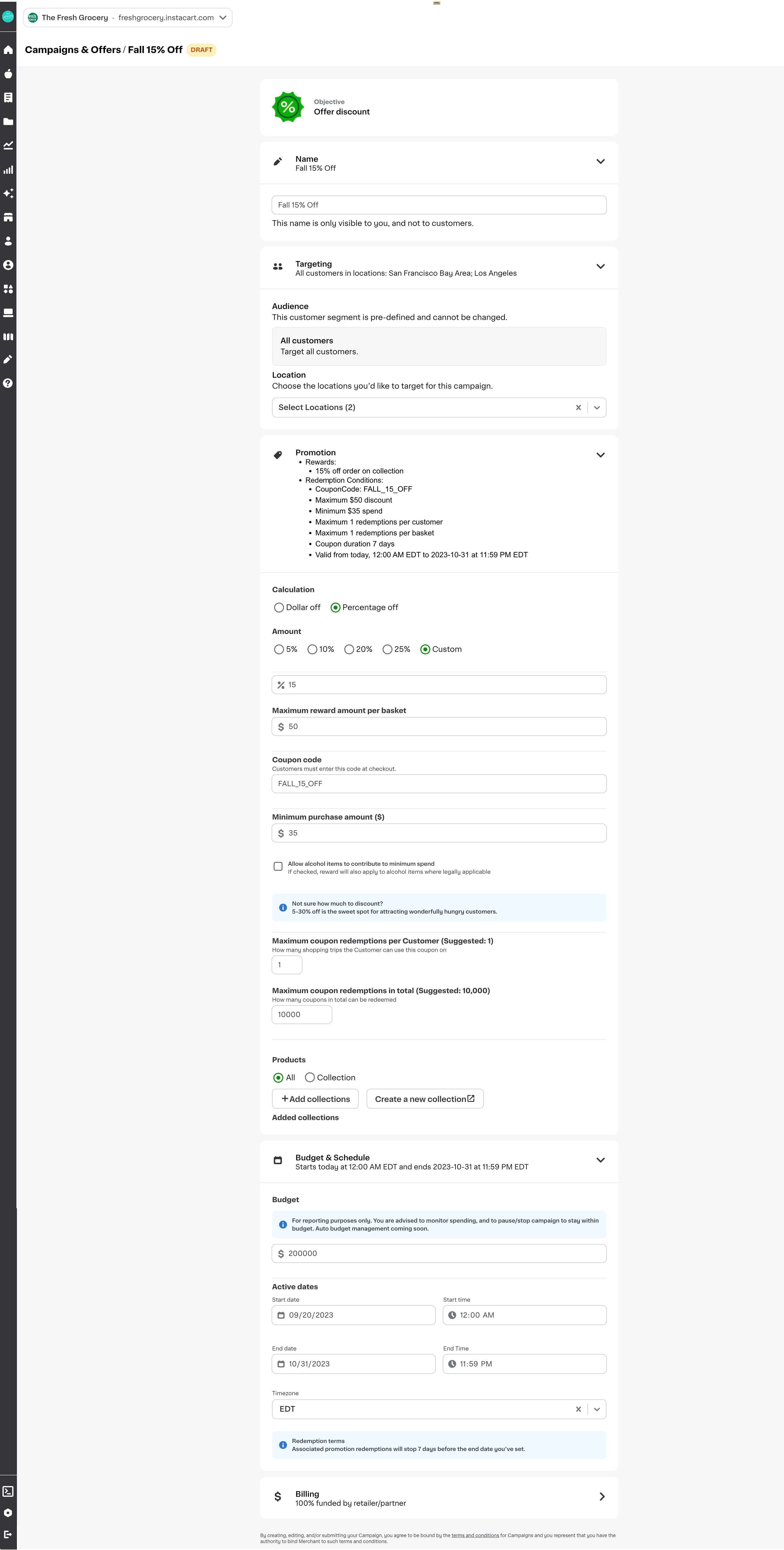
Create an offer discount campaign
You can create an offer discount that has a coupon code. You can then share that coupon code with customers in other communications, such as an email blast or placement. Coupon codes can be targeted to locations.
The following image shows an example offer discount called Fall 15% Off.

For more information, see Campaigns and offers.
Header color (Storefront Pro 5)
You can configure the background color of your header on web and mobile. For desktop web, you can choose different background colors for the navigation bar and essentials bar of the header. For native and web mobile, you can choose one background color for the entire header.
To configure your header color, contact your Instacart representative.
The following image shows the header with different background colors for the navigation bar and essentials bar:

For more information, see Brand and style and Custom header.
Keyword redirects (Storefront Pro 5)
Keyword redirects add suggestions in the search bar that send customers to any web page of your choice. Use keyword redirects to help customers find information outside of the catalog, highlight sales, or direct customers to specific collections. You can schedule redirects to be active for a set period and you can add custom thumbnails to display with the suggestion.
The following animation shows a keyword redirect for the search term new years. The search bar detects partial matches and shows a suggestion to Ring in the new year with wine and cheese. When clicked, the customer is directed to a custom New Years collection.

For more information, see Search bar: Keyword redirects.
Split primary banner carousel (Storefront Pro 5)
You can add a split primary banner carousel placement to your storefront. A split banner shows two banners at a time. When there’s more than two banners, the carousel automatically scrolls through the banners every five seconds. Customers can also swipe or click an arrow to view the next banner.
The following image shows a split primary banner with one banner promoting the pets collection and one banner promoting back to school savings:

For more information, see Primary banner carousels.
Department visibility on desktop browsers (Storefront Pro 5)
If you are using the custom homepage, you can choose to have a Departments menu in the header or always show departments in a sidebar.
- Collapsing departments into a menu provides more space on the homepage for customers to view your custom content, such as banners and campaigns.
- Always showing departments in a sidebar provides an experience similar to the Instacart Marketplace. Customers have easy access to departments at all times.
In both cases, the sidebar is visible when customers go to collection pages or search results pages.
The following example shows the default experience with the departments collapsed into a Departments menu in the header:

The following example shows the departments always visible in the sidebar:

For more information, see Departments.
Enhancements
The following enhancements are available in this release.
Footer links in the mobile app
In the More menu, each footer link now appears on a separate row and is left justified to align with other links. This enhancement is enabled by default.
Previously, footer links were positioned one after another on the same row, centered, and wrapped to a new line when needed.
The following table illustrates the changes in the mobile app:
| Before | After |
|---|---|
 |  |
Documentation site updates
In addition to the product-related updates, the following content was also added to this documentation site:
- Added a new topic for custom header.
- Added a new topic for footer.
- Added a new topic for homepage.