Brand and style
You can customize the branding and styling for your storefront to reflect your brand and provide a consistent user experience. The brand assets and styles are used throughout your storefront.
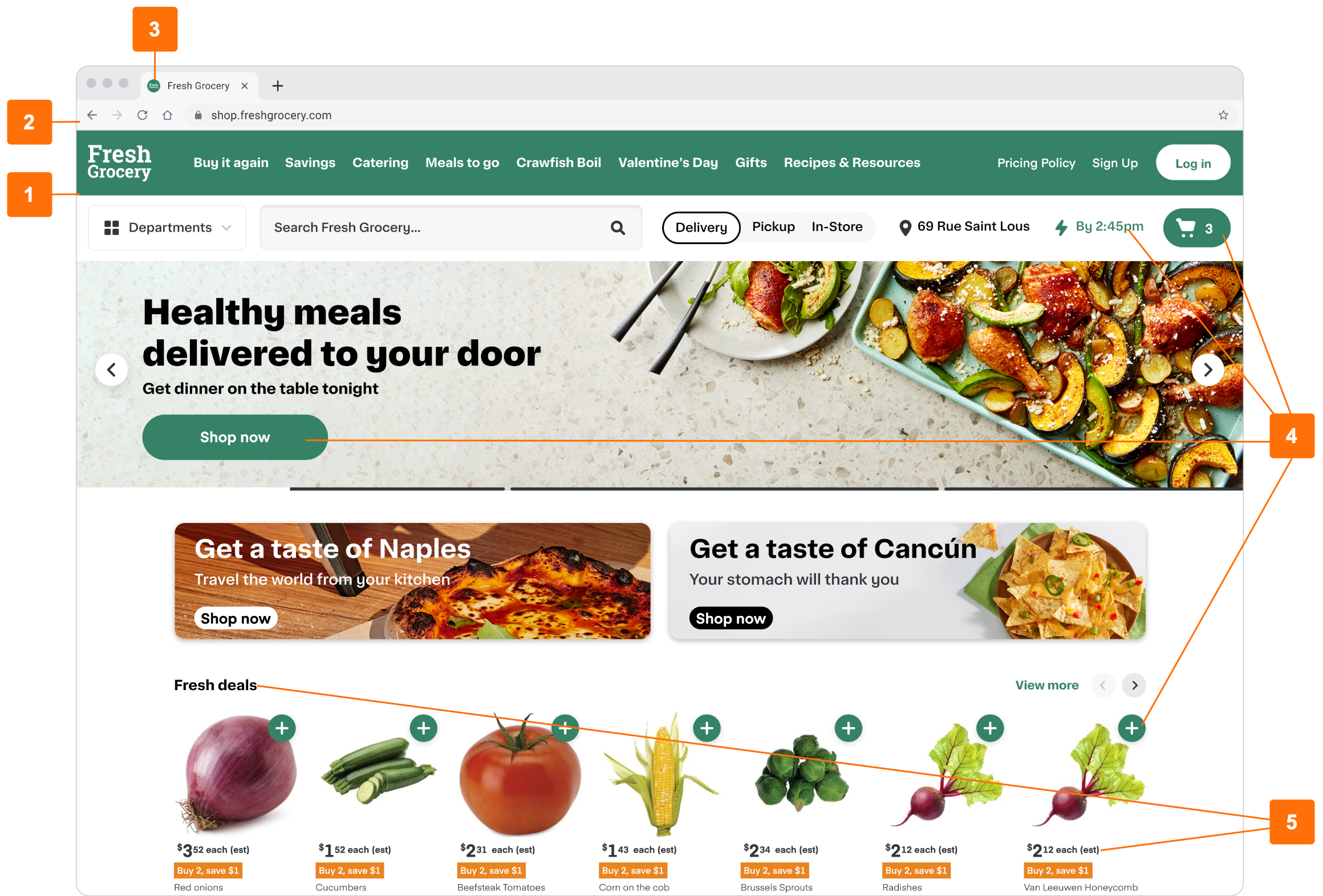
The following image shows an example storefront with brand assets and styles:

- Header color of custom header
info
This capability is available with Storefront Pro 5.
- Logo
- Favicon
- Brand colors
- Font
You can configure the following brand assets and styles:
- Header color. The background color of the navigation bar and essentials bar of the custom header. Based on the background color chosen, your storefront uses contrasting colors for the elements. For example, if you choose a light background color, then the header text and icons use a dark theme.
note
For the desktop web, you can choose different background colors for the navigation bar and essentials bar of the header. For native and web mobile, you can choose one background color for the entire header.
- Logo. Your retailer banner logo. Used in the header.
- Favicon. A small brand icon. Used on the browser tab of your storefront.
- Brand colors. Your retailer brand colors. Used for primary actions, promotional elements, and loyalty elements.
- Primary. Used for primary actions, such as the Add to Cart button, links, and selections for checkbox and radio groups.
- Promotions. Used for promotions, sales, discounts, deals, free items, and offers.
- Loyalty. Used for loyalty offerings, such as loyalty clubs, discount cards, or special member pricing.
- Font. Your retailer brand font. Used in headings, navigation items, and body text across your storefront.
Configuration
To configure your logo, contact your Instacart representative.
To configure your favicon, colors, and fonts, use Instacart Platform Portal. For more information, see the following topics:
For retailers using Storefront Pro 5, contact your Instacart representative to configure your header color.
The following table describes the assets and style decisions to prepare for configuring your brand and style:
| Brand Asset or Style | File Format | Dimensions | Other Requirements |
|---|---|---|---|
| Header color | - | - | Hex color codes |
| Logo | PNG | Recommended width: 1360 px Recommended height: No more than 10 x the width Maximum size: 7.5 MB | - |
| Favicon | PNG or ICO | 48 x 48 pixels | - |
| Brand colors | - | - | Hex color codes |
| Font | Required for web: WOFF, WOFF2 Required for mobile: OTF, TTF Note: Typefaces must support: - Bold, semibold and normal weights. - Uppercase and lowercase alphabetic characters - Numeric characters. | - | - |