Flyers
This capability is available with Storefront Pro 5.
A flyer (also known as a grocery flyer or weekly ads) contains the deals that you want to advertise to your customers for a period of time. For example, you might advertise weekly or monthly deals. You can create a flyer page in your storefront so that customers can view a digital version of your print flyer and add flyer items to their cart. Customers can view flyers based on their store location.
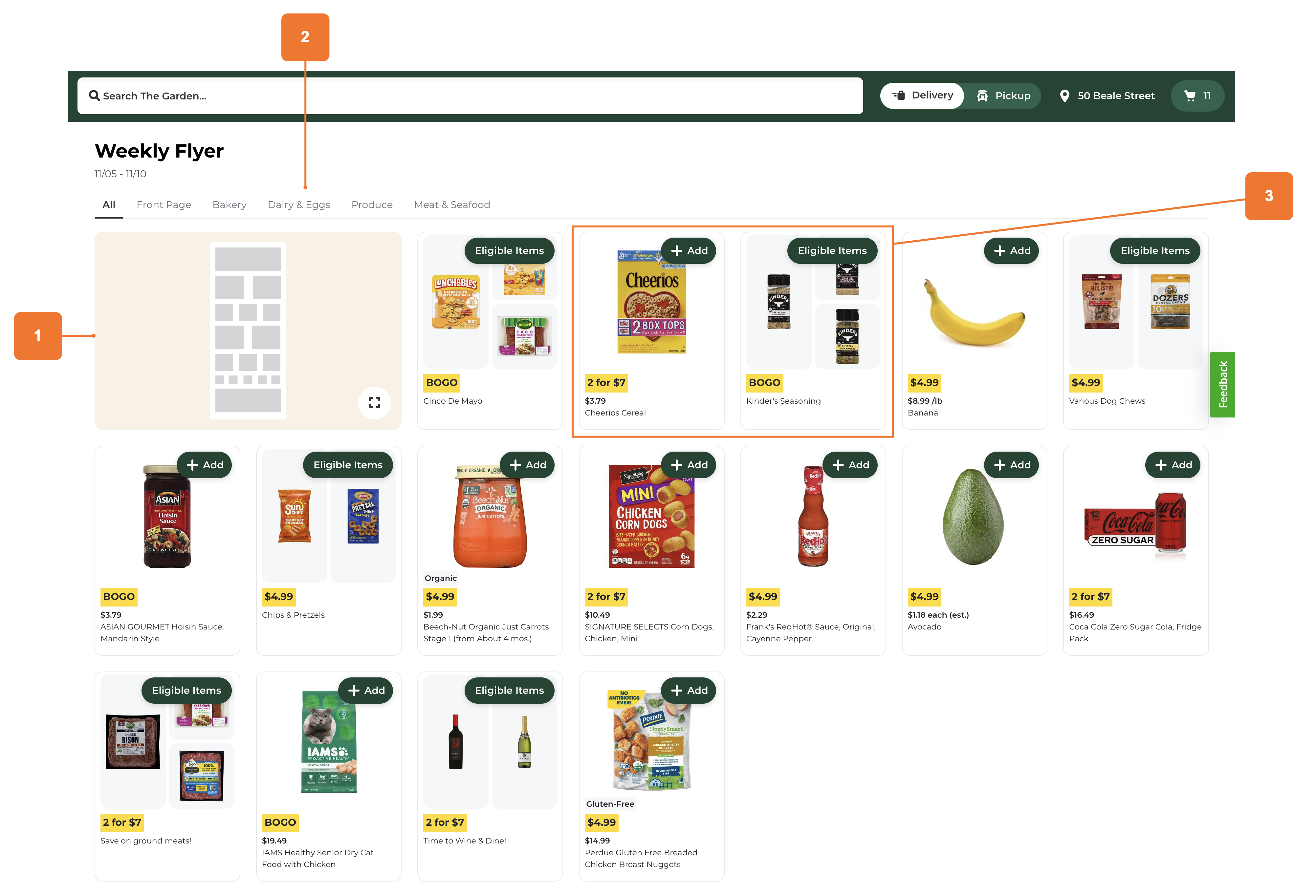
The following image shows an example of a flyer page on desktop:

-
Flyer preview. Displays the print flyer viewing experience.
-
Tabs. Displays items based on the following filter criteria:
- All. Displays all flyer items. The All tab is the default tab.
- Front page. Displays the items on the front page of the flyer.
- Product category. Displays the flyer items by product category, such as Bakery, Dairy & Eggs, and Produce.
-
Flyer item tile. Displays flyer items as one of the following types of item tiles:
- Single item. Displays a single item. Customers can add these items to their cart or click the tile to open the product details page.
- Multi-item. Displays multiple items in a promotion. Customers can click the tile to show eligible items. For example, you can view the items that are eligible for a 2 for $7 promotion.
Flyer types
You can create the following types of flyers:
- Browsable. Customers can view a flyer preview with a PDF thumbnail alongside flyer item tiles. The PDF is expandable but is not clickable.
- Shoppable. Customers can view a fully shoppable flyer and add items directly to their cart. The PDF is expandable and clickable. You can add multiple flyers to surface weekly or monthly deals, as well as flyer previews.
Entry points to the flyer page
- On the custom homepage or content page, customers can open the flyer page from the call-to-action link of a Flyer product carousel.
- On your Storefront Pro site, customers can open the flyer page from a navigation link.
Deals ending soon
The day before a deal expires, a Deal ending soon badge displays on the item tiles for the products featured in your flyer. This date is determined by the End date you set when creating the flyer. For more information about creating a flyer, see Manage flyers.
Only the items in your flyer show the Deal ending soon badge. To avoid all items on a page having the same badge, the badge doesn't appear on the flyer page.
The following image shows a promotion that is about to expire:

Example customer journey
A customer in the delivery shopping context wants to find out what’s in your flyer.
-
The customer clicks View More in the flyer product carousel on the custom homepage.
If you have one flyer available, the customer is directed to the flyer page. If you have multiple flyers, the customer is directed to a page where they can view available flyers and then select the one that they want to browse.
-
The flyer page displays the PDF and flyer item tiles.

-
The customer browses the flyer.
-
The customer clicks a tab to filter the flyer items.
-
The customer interacts with the flyer items on the page.
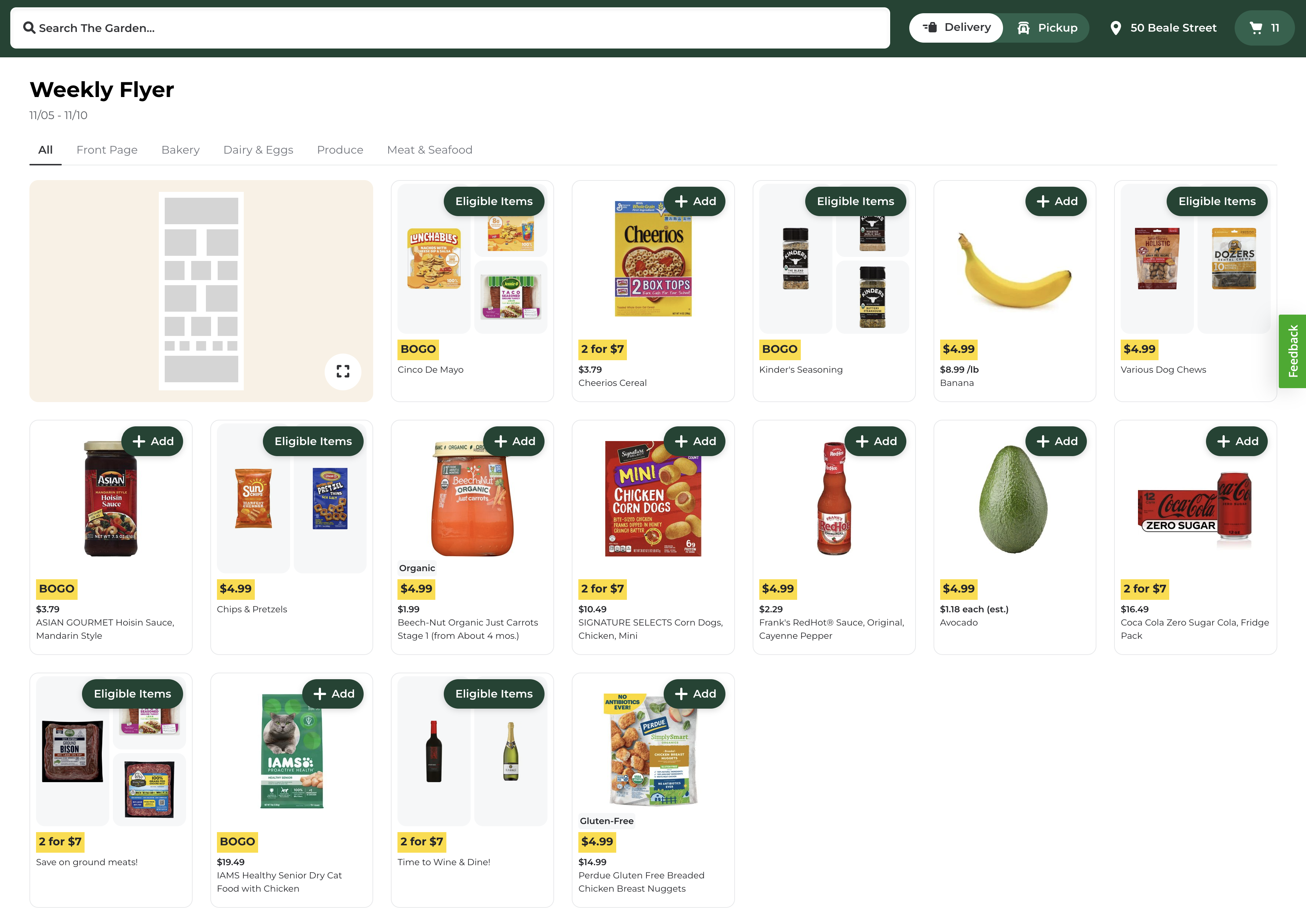
The following image shows a single item tile and a multi-item tile:

-
The customer clicks a single item tile to view the product details page.
-
The customer clicks a multi-item tile to view eligible items.
-
The customer adds items to their cart.
noteThe behavior of the Add button changes based on the customer’s shopping context. With the delivery and pickup contexts, the Add button adds items to the cart. With the in-store context, the Add button adds items to the shopping list. For more information, see Shopping contexts.
-
Configuration
Browsable flyers
First, prepare your flyer files and upload them to Instacart. For more information, see Flyers data ingestion. Work with your Instacart representative to configure your flyers page.
Clickable flyers
To create and manage clickable flyers, use Instacart Platform Portal. For more information, see Manage flyers.
Entry points
- To add a flyer product carousel to your custom homepage or content pages, use Instacart Platform Portal. For more information, see Manage your custom homepage or Manage content pages.
- To add a navigation link to your flyer page, use Instacart Platform Portal. For more information, see Manage desktop navigation, Manage mobile web navigation, and Manage native app navigation.