2024_03_0 Release Notes
Release date: March 26, 2024
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
New features
The following new features are available in this release.
Featured collection carousels (Storefront Pro 5)
Use featured collection carousels to highlight a collection on your storefront homepage or content page. In addition to your existing creatives, include featured collections to create a more diverse and engaging experience for your customers.
You can configure the following settings for a featured collection:
- Title. The title of the carousel. This text displays on the storefront as the carousel header.
- Subtitle. The subtitle of the carousel. This text displays below the title.
- Call To Action. The text for the link to the collection page, such as View more or Shop all.
- Cover Image. The image to display in the carousel. The image spans the width of two item tiles.
- Collection. The collection of products to display in the carousel.
Customers can scroll through the products in the collection, or visit the collection page by clicking the cover image or the call-to-action button.
The following example shows a featured collection carousel for Yummy chicken on the homepage:

To add a featured collection to the storefront, use Instacart Platform Portal. For more information, see Manage your custom homepage and Manage content pages.
Enhancements
The following enhancements are available in this release.
Lifecycle and region targeting in Drive awareness campaigns (Storefront Pro 5)
For drive awareness campaigns, you can now target customers in multiple lifecycle segments and regions to participate in the campaign. For example, you might want to target new customers who haven’t ordered before, lapsed customers who haven’t ordered in 28 days, and customers who shop at store locations in the Las Vegas region.
To create drive awareness campaigns, use Instacart Platform Portal. For more information, see Manage drive awareness campaigns.
Inline tipping
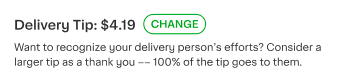
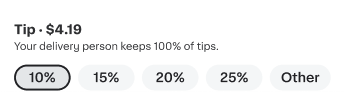
Enhanced the tipping experience at checkout to enable customers to update the tip inline. Previously, customers had to click Change and then update the tip.
The following table illustrates the changes:
| Before | After |
|---|---|
 |  |
For more information, see Checkout.
Enhanced visual treatment of sales information on item tiles
For items on sale, the item tile now shows the regular price with a strikethrough. Previously, the regular price was shown with a regular font.
The following table illustrates the changes:
| Before | After |
|---|---|
 |  |
For more information, see Item tile: Items on sale.
Improved Collections dashboard in Instacart Platform Portal
Added the following views to the Collections dashboard to separate collection metrics by source of interaction:
- Product Carousel. Provides collection metrics from interactions with product carousels on the homepage.
- Collection Page. Provides collection metrics from interactions on a collections page. Customers can get to a collection page from various methods, such as clicking View all on a product carousel, clicking a creative, or clicking a link from a marketing email.
- Departments. Provides collection metrics from interactions with the Departments menu.
- Single Collection. Provides collection metrics for a single collection across all experiences, including product carousels, collection pages, and departments.
By separating interactions, you get a more accurate analysis of how your customers use your site. For more information, see Collections dashboard.