2024_07_0 Release Notes
Release date: July 23, 2024
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
New features
The following new features are available in this release.
Image tile carousel (Storefront Pro 5)
Use image tile carousels to link to content on your storefront site in a visually appealing way. Image tile carousels can be added to your custom homepage or to content pages and take up less vertical space than banner carousels.
The following image shows an example of a What’s new image tile carousel, with image tiles for Chocolate treats, Meal inspiration, BBQ essentials, and Pizza:

You can customize the following properties of the image tile carousel:
- Carousel title. (Optional) The title of the carousel. This text displays on the storefront as the carousel header.
- Tile images. Image dimensions must be 80x80 pixels. When customers click a tile, they are directed to the destination that you set.
- Link text. The text that displays on the image tile.
- Destination. The destination the tile will take customers to when clicked.
You can also set visibility conditions for the image tile carousel to ensure that only certain customers can see the carousel. You can set conditions based on the platform a customer is using, their login status, or the store locations they are viewing.
For more information, see Slots and creatives.
Quick link carousel (Storefront Pro 5)
Use quick link carousels to highlight links to useful or common destinations for your customers. Quick link carousels can be added to your custom homepage or to content pages and take up less vertical space.
The following image shows an example of a quick link carousel with links for Recipes, Coupons, Account, and Instacart+:
You can customize the following properties for each quick link pill:
- Carousel title. (Optional) The title of the carousel. This text displays on the storefront as the carousel header.
- Link icon. (Optional) The icon that appears before the link text on the pill. Select from a list of icons compatible across devices.
- Link text. The text that appears on the pill.
- Destination. The destination the link will take customers to when clicked.
You can also set visibility conditions for the quick link carousel to ensure that only certain customers can see the links. You can set conditions based on the platform a customer is using, their login status, or the store locations they are viewing.
For more information, see Slots and creatives.
Draft campaigns
You can now save campaigns as drafts and continue to edit them later. Drafts created by you and your team members can be found in the Draft tab of the Campaigns & offers tool.
In the Draft tab, you can search for specific campaigns that you want to continue editing, or you can sort them by the campaign name, the date the campaign was created, or the date the campaign was last updated. Once activated, the campaign moves from the Draft tab to the Published tab.
The following image shows an example of draft campaigns in the Draft tab of the Campaigns & offers tool:

For more information, see Campaigns and offers.
Enhancements
The following enhancements are available in this release.
Enhanced Buy it again experience
Enhanced the Buy it again experience to include the following enhancements:
-
Added the ability for customers to remove items that they no longer want in their Buy it again experience.
The following image shows the product details page with the Remove from “Buy it again” option:

-
Implemented a consistent user experience for customers with little or no order history.
The following image shows the text that appears for customers with little or no order history:

-
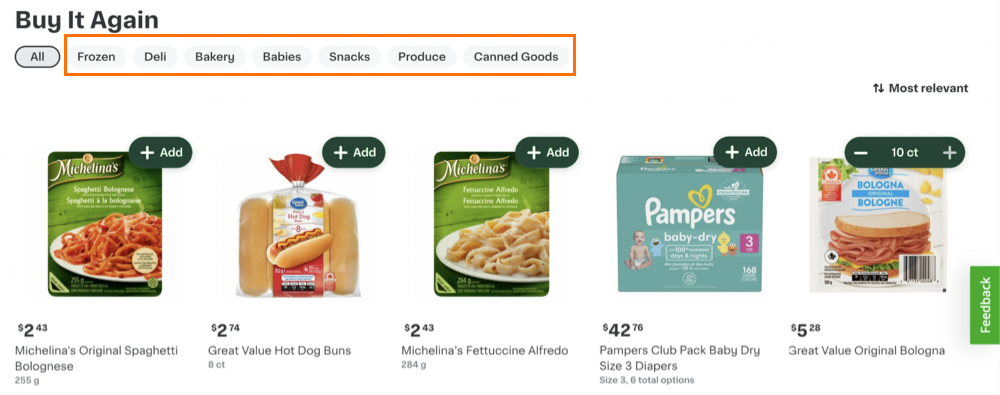
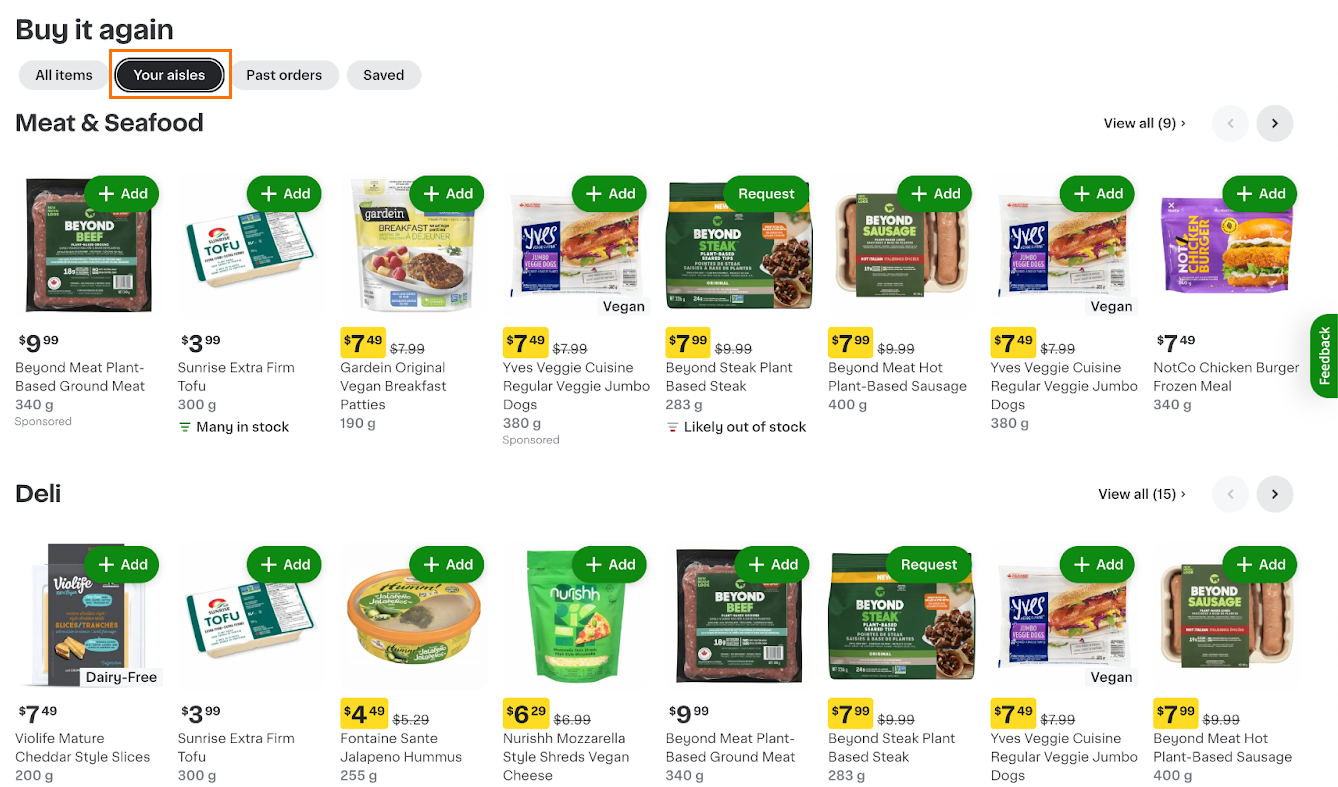
Added the ability for customers to group items by dynamic aisle groups in a single view. Previously, customers could filter by a static set of aisles.
The following table illustrates the change:
Before After 

-
Added the ability to group items by past orders.
The following image shows the Past orders grouping option:

For more information, see Buy it again.
Retailer department rule for building dynamic collections (Storefront Pro 5)
You can now create dynamic collections that sort products based on your retailer-defined departments. Departments must be defined in the catalog file to use this rule. For more information, see In-store product locations.
The following image shows an example of a dynamic collection created in Instacart Platform Portal using the Retailer Department rule. The Quinoa and Sunflower Seeds departments are selected.

For more information, see Dynamic collections and Create a collection.
Super Saver delivery option
Added a Super Saver delivery option for customers without an Instacart+ membership. This delivery option offers customers free delivery on next-day delivery windows.
The following image shows an example of the Super Saver delivery option at checkout:

Address step in the sign up flow
When customers sign up for an account, they are prompted to provide their address. Previously, the storefront site did not require an address.
For more information, see Sign-on experience.