2025_01_0 Release Notes
Release date: January 28, 2025
The release notes describe changes to Storefront for this release, including new features and enhancements. In addition to these changes, Instacart continually updates the platform to improve accessibility, performance, and stability and to ensure the best user experience for your customers.
New features
The following new features are available in this release.
Venmo payment method
Customers can now use their Venmo digital wallet as a payment method.
(Storefront Pro 5) To opt-out of this payment method, contact your Instacart representative.
Customers can add Venmo as a payment method from their Account settings page, or at checkout.
The following image shows the Venmo payment method at checkout:

Venmo cannot be used for orders that contain alcohol or medical prescriptions.
For more information, see Payment methods.
Desktop header navigation and styling (Storefront Pro 5)
In Instacart Platform Portal, you can now configure the header navigation and styling of your desktop site using the new and enhanced Navigation tool. Instacart is in the process of migrating storefronts to use the new Navigation tool. To see if your storefront has access to the new Navigation tool and layouts, contact your Instacart representative.
The header includes the top bar link block, top bar featured link block, bottom bar link block, and bottom bar featured link block. You can add, edit, move and remove menu links in the header section of the desktop navigation tool.
You can also use the header styling section of the tool to configure the following:
- Look and feel of the desktop header, including the height and background color
- Position of the account menu button
- Position of the fulfillment selector
- Position of the logo
- Position of the search bar and cart button
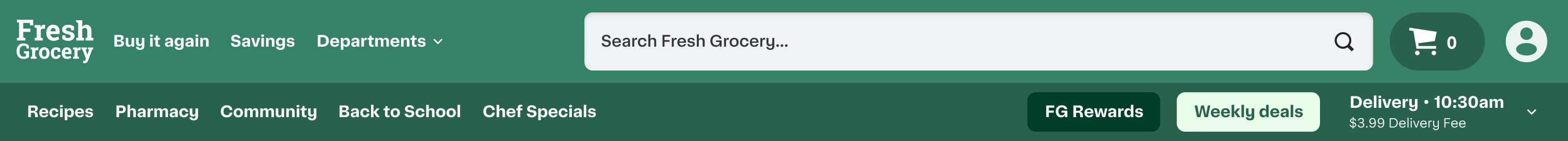
The following image shows an example of a desktop header:

For more information, see Manage desktop navigation.
Native app header styling (Storefront Pro 5)
You can now configure the header styling of your native app using the new and enhanced Navigation tool in Instacart Platform Portal. Instacart is in the process of migrating storefronts to use the new Navigation tool. To see if your storefront has access to the new Navigation tool and layouts, contact your Instacart representative.
The native app header includes the logo, cart button, and search bar. You can configure the color of your header.
The following image shows an example of a native app header:

For more information, see Manage native app navigation.
Mobile web header styling (Storefront Pro 5)
You can now configure the header styling of your mobile site using the new and enhanced Navigation tool in Instacart Platform Portal. Instacart is in the process of migrating storefronts to use the new Navigation tool. To see if your storefront has access to the new Navigation tool and layouts, contact your Instacart representative.
The mobile web header includes the logo, cart button, menu icon, and search bar. You can configure the color of your header.
The following image shows an example of a mobile web header:

For more information, see Manage mobile web navigation.
Configure square logos (Storefront Pro 5)
In Instacart Platform Portal, you can now configure a square version of your logo to appear on the cart page of your storefront.
The following image shows the Banner logos tab in the Storefront branding tool with the Light square background option:

For more information, see Brand and style and Configure logos.
Dynamic slots on content pages (Storefront Pro 5)
You can now add dynamic slots to content pages in Instacart Platform Portal. Dynamic slots allow you to use drive awareness campaigns to schedule and target content to specific customers. Previously, you could only add content to content pages using static slots.
The following image shows the Dynamic Slot option for adding content to a content page:

You can add dynamic slots on content pages for the following types of creatives:
- Primary banner carousel
- Secondary banner carousel
- Standard product carousel
- Featured collection carousel
- Image tile carousel
- Quick link carousel
After you add the dynamic slot to the content page, you can use drive awareness campaigns to schedule and target the content that will appear in the slot.
The following image shows the On content pages option that appears when creating a drive awareness campaign:

For more information, see Manage content pages and Manage drive awareness campaigns.
Duplicate and archive content pages (Storefront Pro 5)
You can now duplicate and archive content pages in Instacart Platform Portal. Previously, content pages could only be created or deleted.
When you duplicate a content page, all of the content is copied to the new page and the page name is prefixed with [copy].
If there are dynamic slots with associated drive awareness campaigns on the content page you are duplicating, you must duplicate or create new campaigns to have the dynamic content display on the new page.
If you archive an active content page, customers see a message stating that the page is not available. After you archive a page, you can unarchive it to reactivate the page.
The following image shows the Duplicate and Archive options in the Content pages tool:

For more information, see Duplicate a content page and Archive a content page.
Campaigns without offers dashboard
In Instacart Platform Portal, added a new dashboard that provides insight exclusively into campaigns that do not offer customer incentives, such as discounts or rewards. Non-incentive campaigns include Drive awareness and Search page marketing.
For more information, see Campaigns without offers dashboard.
Enhancements
The following enhancements are available in this release.
Checkout screen enhancements
Visual enhancements have been made to improve the checkout screen, helping customers use multiple payment methods for an order.
Implemented the following enhancements to the Checkout screen:
- Moved the payments section above tips and totals.
- Displayed split payment totals in-line with the selected payment methods.
- Added a prompt for back-up payment methods when necessary.
- Added messaging to explain invalid payment combinations.
- Reduced text in the legal disclaimer. Customers can view removed text by clicking Learn more.
The following image shows some of the enhancements to checkout:

For more information, see Payment methods.
Improved page metadata to support search engine optimization (SEO)
Following an audit of our Storefront sites for SEO best practices, Instacart now generates unique and semantically meaningful content for page titles, page descriptions, and in-page headings. This improves the discoverability of the homepage, collections, collection subjects, recipes, and flyers.
Previously, some of these elements contained duplicate values across pages, such as using the same page heading for a collection and for a subject within a collection.
Added item-level discount types to the Offer Discount campaign
When you create an Offer Discount campaign in Instacart Platform Portal, you can now choose from the following new item-level discount types:
- Dollar off products or collections. Enables Buy X, Get $Y Off, where the reward is applied either to the purchased products or to another product from the same or different list of items.
- Percentage off products or collections. Enables Buy X, Get Y% Off, where the reward is applied either to the purchased products or to another product from the same or different list of items.
- Set price on products. Enables Buy X for $Y offers.
- Free item. Enables Get X Free offers.
When a customer satisfies an offer condition, the discount is applied automatically to the item prices in the cart.
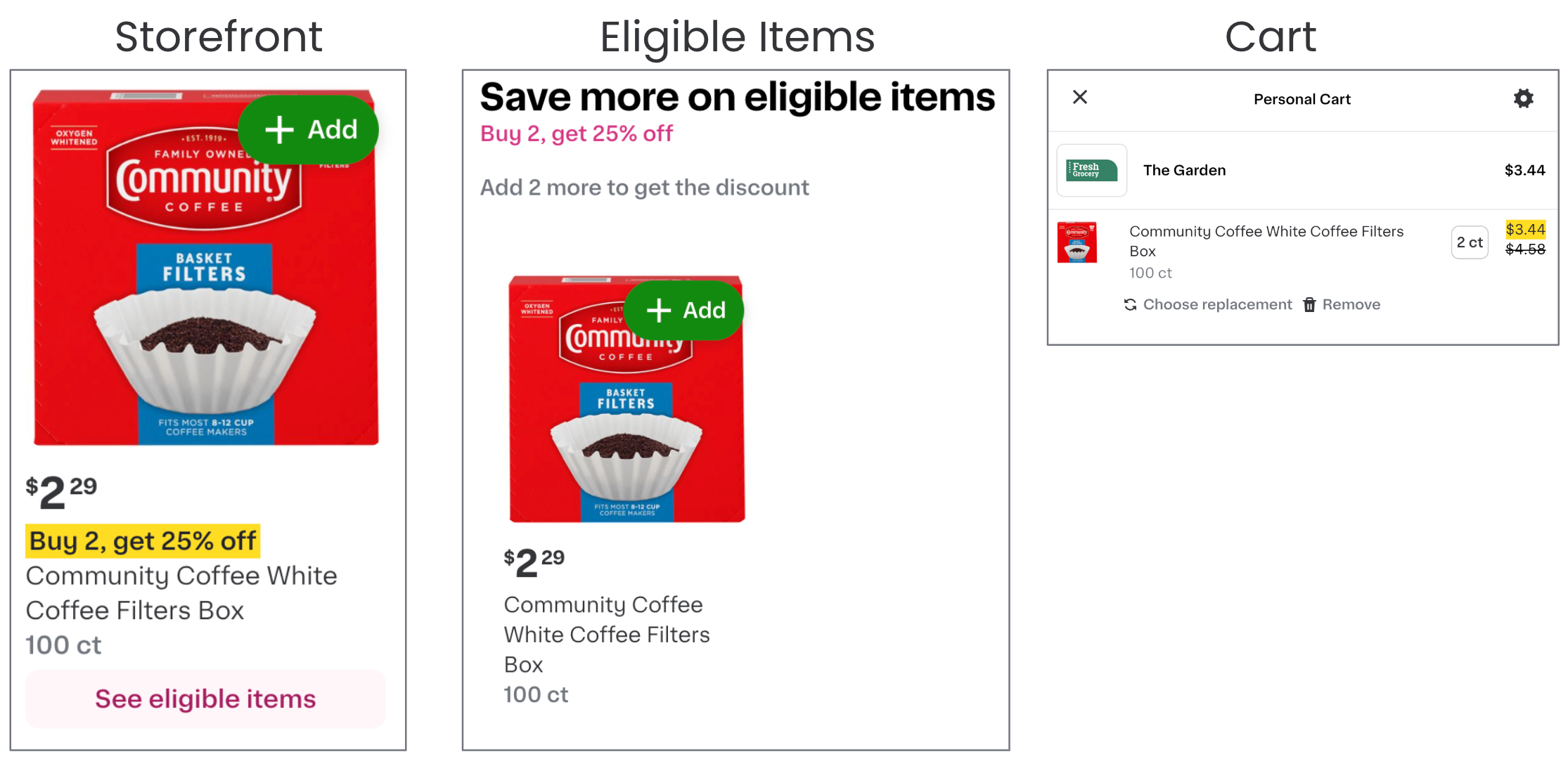
The following images show a Buy 2, Get 25% Off offer in an item tile, the eligible item, and the discount applied to the two items in the cart:

Previously, you had to create these discount types by defining promotions in your catalog inventory file.
For more information, see Manage offer discount campaigns.
Added the ability to define multiple audience segments for a campaign
In Instacart Platform Portal, you can now define multiple audience segments within a campaign by defining multiple targeting rulesets. The audience segments are joined by the OR operator, which means customers who match the criteria of any one of the segments can qualify for the campaign.
The following image shows an example of two audience segments: customers who have placed more than five orders OR customers who have ordered in the last 28 days:

Previously, you could create one audience segment ruleset per campaign.
For more information, see Manage offer discount campaigns.
Pagination of campaigns and offers list
In Instacart Platform Portal, the list of campaigns and offers in the Campaigns and Offers tool is now organized into pages. This enhancement makes it easier to find, view, and manage campaigns. For example, when searching for a campaign, you can now look through the pages of the list by using the arrow buttons. You can also adjust the number of rows on the page.
The following image shows the pagination options in the Campaigns and Offers tool:

For more information, see Campaigns and offers.
Enhanced creative reusability for content pages and custom homepages (Storefront Pro 5)
Implemented the following enhancements to creative reusability on content pages and custom homepages in Instacart Platform Portal:
- Added a modal with a list of reusable creatives that appears when adding content to a static slot.
- Added the ability to make a reusable creative from a content page or custom homepage.
- Added the ability to search and filter the list of creatives in the Creatives manager. You can filter the list of creatives by the creative type and the sites and banners where the creative is used.
- Added a detailed view for creatives in the Creatives manager to show the pages and slots where a creative is used.
The following image shows an example of the modal that appears when adding an existing creative to a static slot:

You can search and filter the list of existing creatives to add to the static slot or create a new creative.
When making a creative, you have the option to save the creative to the Creatives manager and make it reusable.
The following image shows the Save to Creative Manager option that appears when making a creative:

Editing a creative that is used in multiple placements affects the other pages and campaigns where the creative is used.
The following image shows the message that appears when editing a creative that is used in multiple placements:

You can see where a creative is used by viewing the details in the Creatives manager. To view the details, click the name of the creative in the list of creatives.
The following image shows an example of details for a primary banner creative, which is used in three placements:

For more information, see Design creatives and Manage content pages.
Enhancements to Creatives manager for complex retailer structures (Storefront Pro 5)
For retailers with multiple banners or sites, you can now configure creatives to be used across your storefront sites and banners in Instacart Platform Portal. You can also now view and organize your creatives by the sites and banners to which you have access.
The following image shows the enhanced Creatives manager, with the list of creatives filtered to show image tile creatives used on The Fresh Grocery site:

When making a new creative, you can choose the sites and banners where you want to place the creative. This allows you to make creatives that can be used across multiple sites and banners. To assign the creative to specific sites or banners, select them from the list of sites and banners in the Creative usage section of the properties pane. If you select multiple sites and banners for the creative, only destinations that are shared across the selected sites and banners are displayed in the destination selector.
The following image shows the Creative usage section that appears in the properties pane when making a new creative:

For more information, see Creatives and Design creatives.
Enhancements to Collections for complex retailer structures (Storefront Pro 5)
For retailers with multiple banners, you can now configure collections to be used across your storefront banners in Instacart Platform Portal. You can also now view and organize your collections by the banners to which you have access.
The following image shows the enhanced Collections tool. The list of collections includes the Banners column, which shows the banners where the collection is used:

When making a new collection, you can choose the banners where you want to use the collection. This allows you to make collections that can be used across multiple banners. To assign the collection to specific banners, select them from the list of banners in the Banner(s) property. The banners that you select determine which products are available to add to the collection.
The following image shows the Banner(s) property that appears when making a new collection:

For more information, see Manage collections.
Redesigned store labor performance dashboard
Implemented enhancements to the Store labor performance dashboard in Instacart Platform Portal, including the following:
- Updated interface. View totals and percentage changes for key metrics on a single screen.
- Improved filtering. Filter data by date range, banner, and store location.
- Streamlined trends chart. View metrics changes over a selected time period alongside data from the previous time period for comparison.
- Updated field name. The Shopper rating field has been renamed to Average order rating.
For more information, see Store labor performance.