Loyalty with Storefront Pro
Loyalty programs in Storefront Pro allow you to offer coupons, discounts, and loyalty points to your customers. Instacart partners with third-party loyalty program providers, such as Inmar and Birdzi, to deliver these programs. You have the flexibility to design a loyalty sign-up process that aligns with your brand’s identity. For more details about how loyalty program providers are integrated, see Loyalty program providers.
Storefront Pro is available with or without a loyalty program. If you choose Storefront Pro with a loyalty program, your customers are automatically enrolled and can't opt out it.
When a customer clicks Sign In or Sign Up, they are redirected to your identity provider. For more information, see Retailer single sign-on. Customers are redirected to a service that creates their account. After it is created, this service sends them back to the storefront, logged into their loyalty account. Instacart then creates a loyalty account number which you add to your customer’s profile. The customer verifies the account through their phone number.
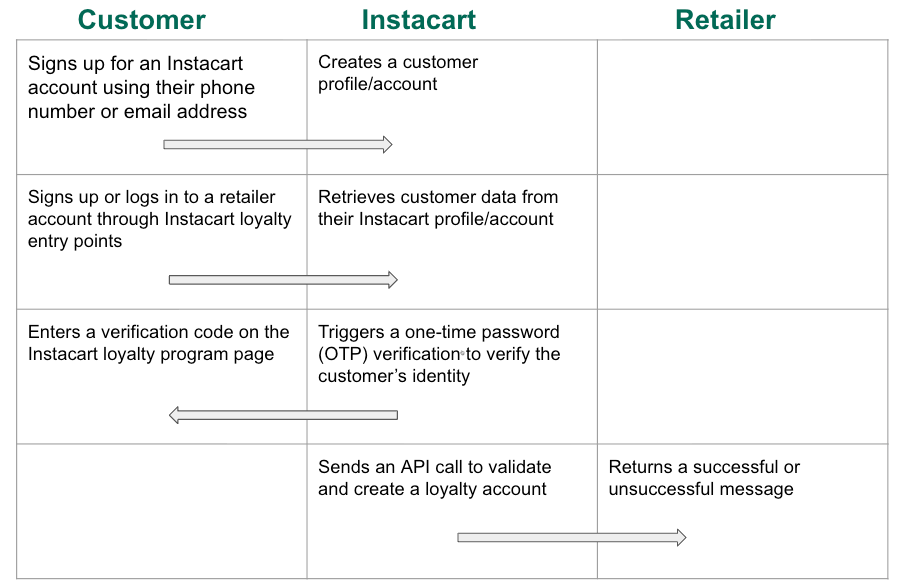
The following image shows the data flow:

Instacart does not store any retailer-specific loyalty account information or personally identifiable information (PII) and has no visibility into customer data beyond what is linked to the Instacart profile. The streamlined data flow includes customer sign-up on Instacart, retrieving necessary information, verifying identity through a one-time password (OTP), and an API call to the retailer to validate and create the loyalty account.
Work with your Instacart representative to set up loyalty in Storefront Pro.
Display and link loyalty on your storefront
The following table shows features that can be configured to show and link to your loyalty program:
| Feature | Description |
|---|---|
| Navigation links | Add links to headers and footers to link to your loyalty program page from the navigation in the web app or built-in apps. You can also access loyalty cards and rewards from the following:
These options are available only in the web app. Your loyalty card page and rewards page are displayed in a full page view window. For more information about the navigation link options, see Navigation. |
| Loyalty collection | A product collection with loyalty-specific pricing. To advertise savings for loyalty customers, first define the loyalty pricing or promotions, and then create collections that contain those items. To create a collection, see Manage collections. |
| Loyalty pricing | If loyalty pricing is implemented through the Catalog, discounts appear in the cart. For more information, see Loyalty requirements. For more information about what offers and discounts are supported, see Supported offer types. |
| Creatives | Develop creatives, such as banners or carousels, that link to your customer's loyalty program page. For more information about creatives, see Creatives. Banners are displayed to all customers, regardless of loyalty status. The following image shows an example of a banner:  |
| Coupons and discounts | You can configure offers to your customers through discounts and campaigns configured in Instacart Platform Portal. For more information, see Discounting platform and Create offer discount campaigns. |
Access the loyalty program on your storefront
-
A customer can access the loyalty program through one of the following:
-
A loyalty program page with the customer's phone number. A loyalty program page describes the program and includes a way to sign up for a loyalty account with a phone number.
The following image shows an example of a loyalty program page:

-
A barcode while in-store shopping. The following image shows and example of a barcode:

-
-
A verification code is sent by text to the customer. The flow is similar for both a new sign up and linking an existing loyalty account. If the code is correct, the customer account and loyalty accounts are linked. Otherwise, the customer sees an error.

-
The customer is redirected back to the storefront to continue shopping. Loyalty discounts are automatically applied at checkout.
Earn, view, and redeem loyalty points
Loyalty points are rewards from a loyalty program. Depending on the loyalty program provider that is integrated, customers can earn points, view their points balance, and redeem points for rewards on the loyalty or rewards page.
Loyalty points are currently not supported with all loyalty program providers.
Customers can redeem points for Dollar off basket discount offers only. For example, customers can use 1,000 points to get $10 off their basket. For information about Dollar off basket discount offers, see Basket discount offers.
Redeemed points are automatically applied during the checkout process. Discounts from points are reflected on the order status and receipts pages.
The following images show how loyalty points are displayed on the loyalty or rewards page:

- Points balance on the Rewards page.
- Access loyalty barcode.
- Redeem points to save on future orders.
- View reward history.
View reward history
Loyalty points are displayed in the Reward History page with the following details:
- Date of transaction
- Points earned and redeemed
- Category of the purchase (such as, groceries), if available
- Expiration date, if available
The following image shows an example of a Rewards history page:

If your customers can't view the Rewards history page, contact your Instacart representative.