Loyalty with Storefront
Storefront customers can participate in loyalty programs made available through Instacart. Instacart partners with third-party loyalty providers, such as Inmar and Birdzi, to deliver these programs. You have the flexibility to design a loyalty sign-up process that aligns with your brand’s identity. For more details about how loyalty providers are integrated, see Loyalty program providers.
Work with your Instacart representative to set up loyalty in Storefront.
If you want to offer coupons, discounts, and points to your loyalty customers, upgrade to Storefront Pro.
How loyalty sign-up works
A customer creates an Instacart account using their phone number or email. Instacart creates a loyalty account number which you add to your customer’s profile. When the customer tries to sign up or sign in to a retailer's loyalty account, their account details are retrieved from their profile. The customer is asked to enter a verification code, which Instacart uses to trigger a one-time password (OTP) for identity verification. After verification, Instacart makes an API call to the retailer to validate the loyalty account or create a new one. The retailer responds with a message confirming whether the process was successful.
The following image shows the data flow:

Instacart does not store any retailer-specific loyalty account information or personally identifiable information (PII) and has no visibility into customer data beyond what is linked to the Instacart profile. The streamlined data flow includes customer sign-up on Instacart, retrieving necessary information, verifying identity through a one-time password (OTP), and an API call to the retailer to validate and create the loyalty account.
Display and link loyalty on your storefront
The following table shows features that can be configured to show and link to your loyalty program:
| Feature | Description |
|---|---|
| Loyalty collection | A product collection with loyalty-specific pricing. To advertise savings for loyalty customers, first define the loyalty pricing or promotions, and then create collections that contain those items. To create a collection, see Manage collections. |
| Loyalty pricing | If loyalty pricing is implemented through the Catalog, discounts appear in the cart. For more information, see Loyalty requirements. For more information about what offers and discounts are supported, see Supported offer types. |
| Promotional banners | Develop banners that link to your customer's loyalty program page. For more information, see Promotional Banners. Banners are displayed to all customers, regardless of loyalty status. The following image shows an example of a banner:  |
If you want to add navigational links in the header of your storefront to a loyalty program page, contact your Instacart representative.
Access the loyalty program on your storefront
When the customer clicks a link in the header or promotional banner, the following occurs:
-
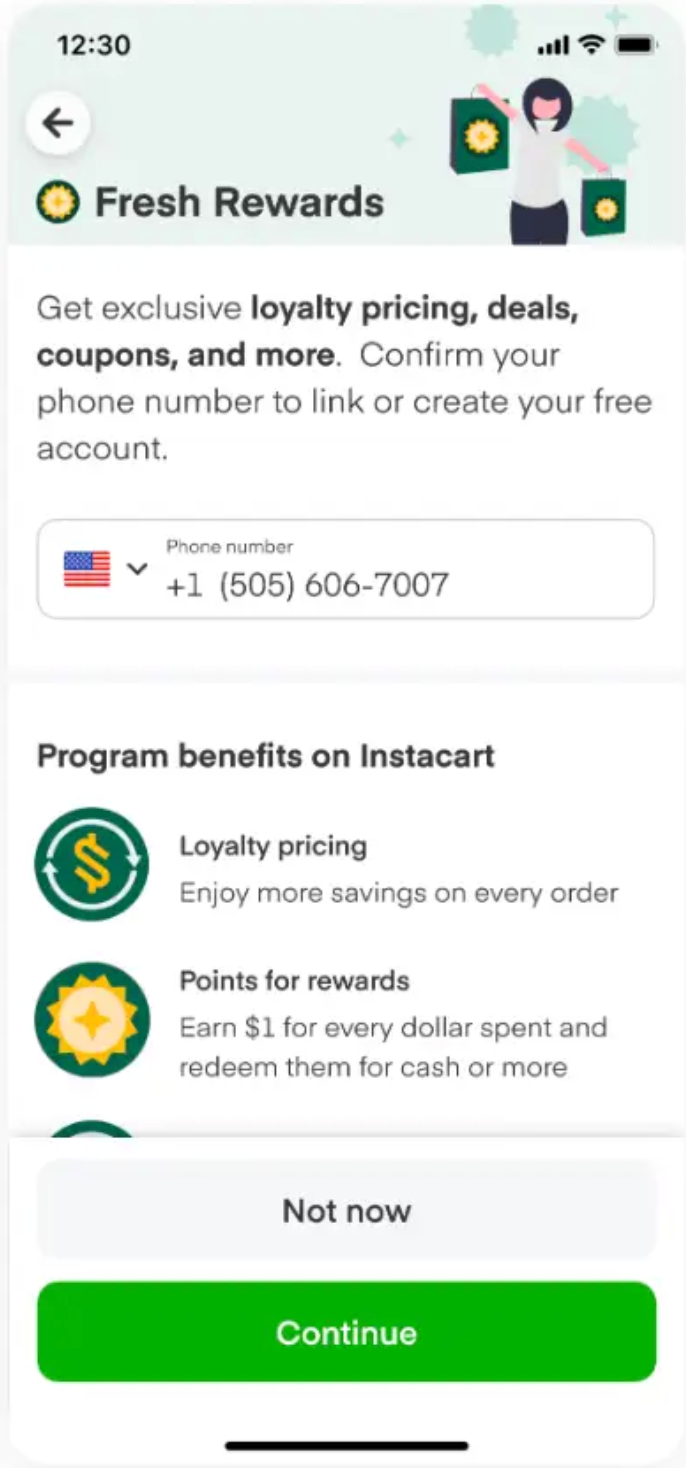
A loyalty program page appears with the customer's phone number which is linked to their account. A loyalty program page is an internal page that describes the program and includes a way to sign up for a loyalty account with a phone number.
The following image shows an example of a loyalty program page:

-
A verification code is sent by text to the customer. The flow is similar for both a new sign up and linking an existing loyalty account. If the code is correct, the customer account and loyalty accounts are linked. Otherwise, the customer sees an error.

-
The customer shops and adds items with loyalty pricing to their cart. They will see that the original price is crossed out and the loyalty-based discount price is shown above it. This is the same treatment used for other types of discounts. Loyalty savings are included in the discount subtotal.