Recipes
This feature is currently restricted to retailers who partnered with us in its development. For more information, contact your Instacart representative.
This capability is available with Storefront Pro 5.
You can display shoppable recipes to help streamline your customers’ meal planning and grocery shopping. Customers can view the details of a recipe to see the ingredients and instructions. They can also add the ingredients to their cart or save the recipe to use in the future.
You can create a content page that displays recipes by category and recipes saved by a logged in customer. You can also configure the entry points to this recipes page. For example, customers can access the recipes page from the navigation, custom homepage, or search pages.
If your storefront is configured to use BazaarVoice reviews, customers can read and write recipe reviews that will appear on content pages and recipe carousels. To enable BazaarVoice recipe reviews, contact your Instacart representative.
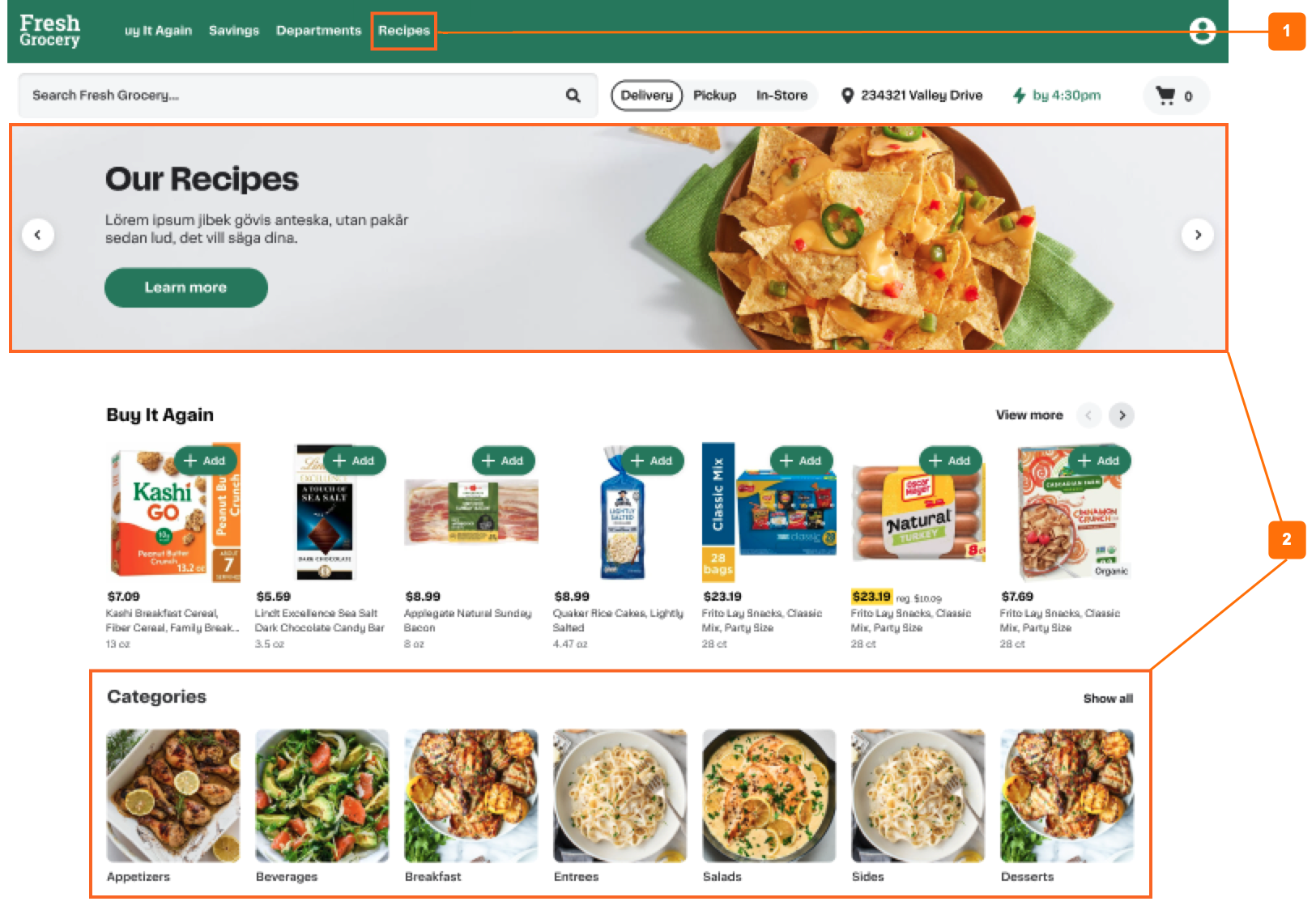
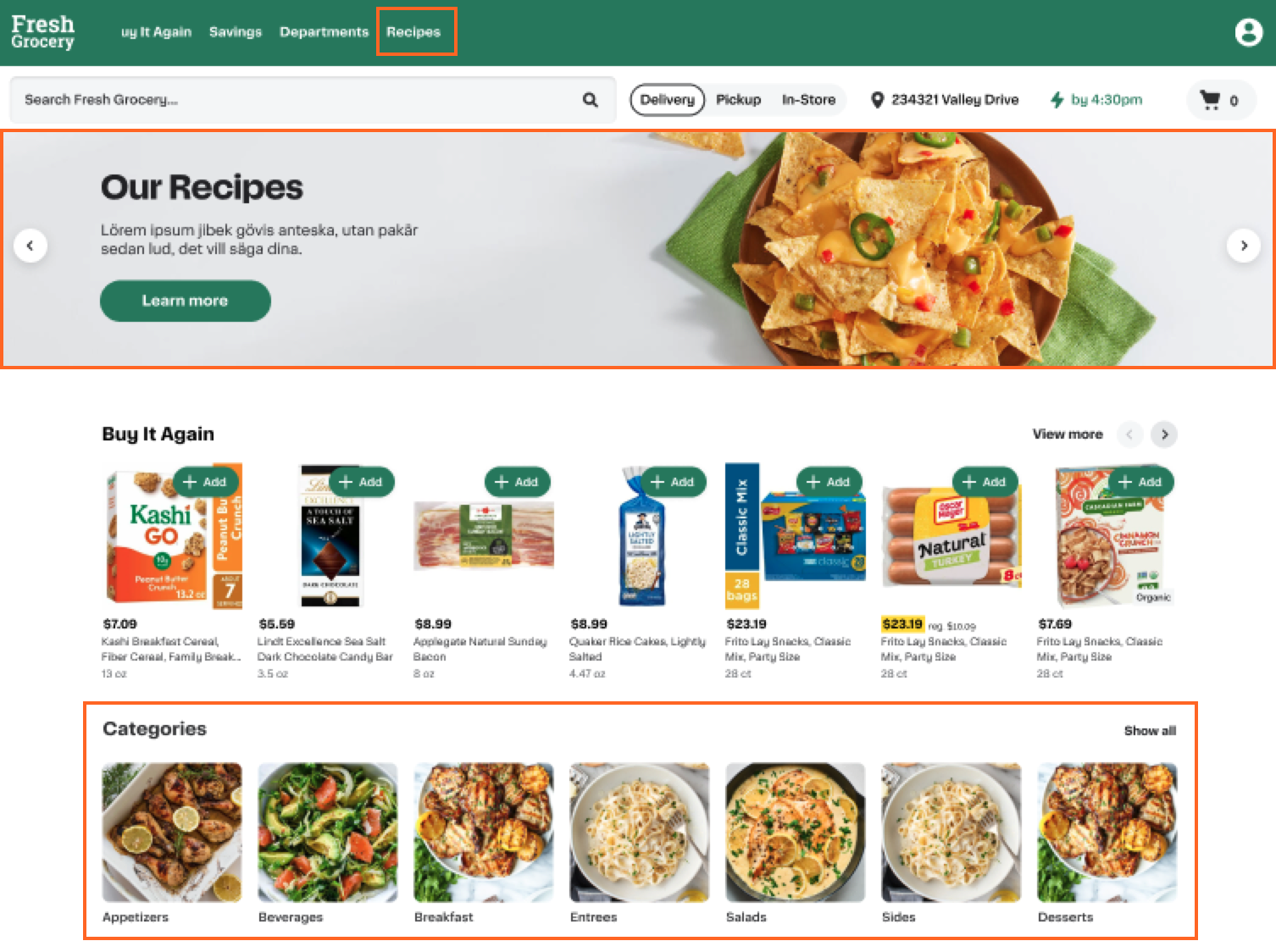
The following image shows an example of the recipes page on desktop:

You can configure your recipes page to include the following:
- Saved Recipes Carousel. Displays the recipes that the customer saved.
- Recipes Carousel. Displays the recipes in a category. For example, the Breakfast recipe carousel might include recipes for breakfast wraps, cold brew iced coffees, and pancakes.
- Recipe Categories Carousel. Displays the recipe categories. For example, Appetizers, Breakfast, and Entrees.
Entry points to the recipes page
You can configure entry points to the recipes page from the following areas of your Storefront Pro site:

- Link in the custom header.
- Creatives on the custom homepage, such as primary banner carousel, recipes carousel, or recipe categories carousel.
Example journey
A customer in the delivery shopping context wants to browse recipes.
-
The customer views the custom homepage and sees the following entry points to recipes:

-
The customer clicks the Recipes link in the navigation.
The recipes page displays.

-
The customer selects the Appetizers category.
The category page displays appetizer recipes.

-
The customer selects a recipe.
The recipe details page displays the recipe, including ingredients, instructions, and nutritional information.

-
Optional. The customer clicks Save recipe to save the recipe for future use. Saved recipes appear in the Saved recipes carousel.
-
Optional. The customer removes or adds ingredients depending on whether they already have the ingredient or want to tweak the recipe.
-
The customer clicks Add # ingredients to cart. The items appear in their cart.
Configuration
Work with your Instacart representative to create and share your recipes file, which includes the ingredients, instructions, and nutritional information for a recipe. For more information, see Manage recipe files.
To add recipes to your Storefront Pro site, see the following topics:
- To create a recipes page, see Manage content pages.
- To add entry points to your recipes page from the homepage, see Manage your custom homepage.
- To add a navigation link to your recipes page, see Manage desktop navigation, Manage mobile web navigation, and Manage native app navigation.