Digital coupons page
If you are integrated with third-party loyalty providers, you can add a digital coupons page to your storefront. Customers that are signed in or have a loyalty ID associated with their account can use the page to discover, clip, and redeem coupons to save money.
Digital coupon discounts are added to existing item-level sale prices or loyalty prices. For example, an item’s regular price is $10, but $9 for loyalty customers. If a digital coupon offers $2 off the item, then the item's price with both discounts combined is $7.
Digital coupon discounts are not added to any other item-level discounts, like Buy X Get Y Free special promotions defined in your catalog. The special promotion takes precedence and the digital coupon is not applied at checkout.
The details for the coupons shown on the digital coupons page are retrieved from the third-party loyalty provider. For example:
- Eligible items
- Discount value
- Order limits
- Terms and conditions
To modify the coupon details, work with your Instacart representative.
Example journey
A typical customer journey starts with the customer navigating to the coupons page. You can use banner creatives or header links to direct customers to the page.
-
The customer goes to the coupons page.
If the customer is not logged in, they are prompted to log in to view coupons.

-
The customer logs in.
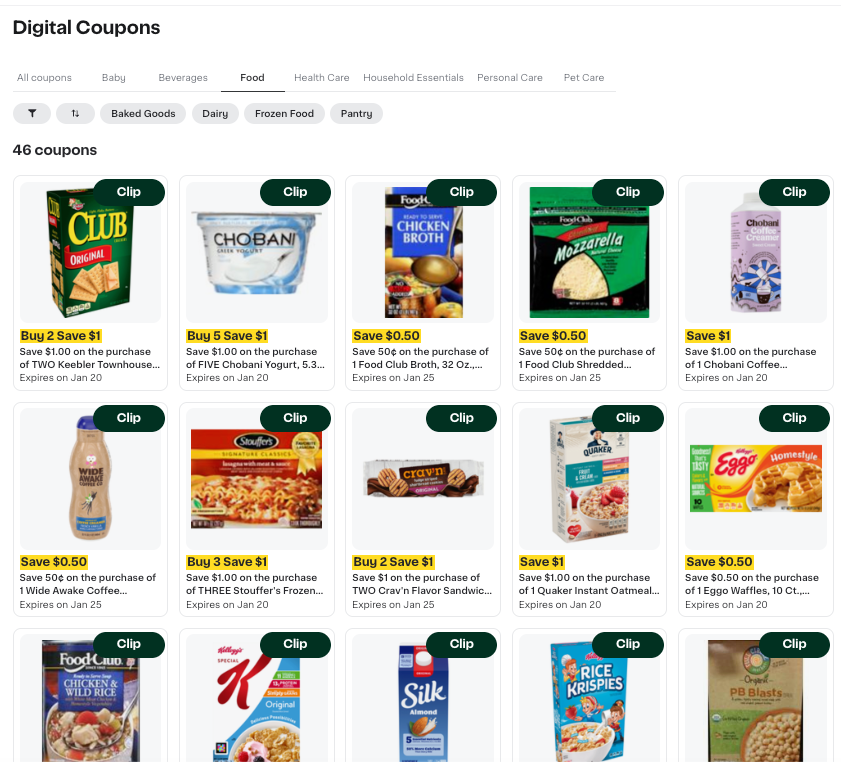
The page shows a list of coupons that are available. Each coupon tile contains information such as the product description, the savings amount, and the coupon expiration date. The page also supports the following filter and sort capabilities:
- Show all coupons
- Show clipped coupons
- Sort alphabetically
- Sort by best match, based on a combination of the customer’s purchase history, search history, and item popularity
- Sort by coupon expiration date and time
- Filter by newly added, expiring soon, clipped, or unclipped.

-
The customer clicks Clip for the coupon that they want to use.
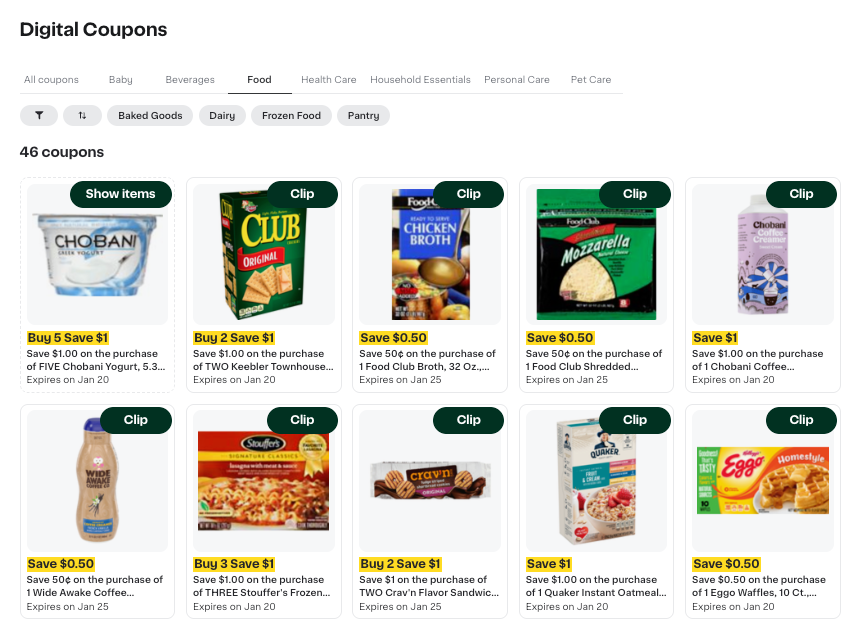
The coupon is added to the cart or shopping list. The coupon tile button text changes from Clip to Show items.
For example, the following image shows that when the customer clicks Clip for Chobani yogurt as shown in the previous image, Clip becomes Show items.

-
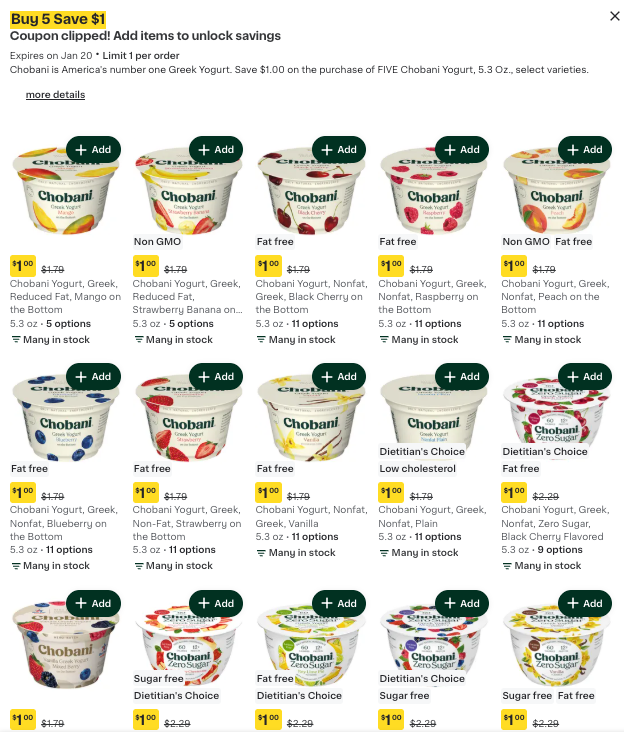
The customer clicks Show items to view all items that are eligible for the offer.

-
The customer adds eligible items to the cart or shopping list.
-
The customer closes the dialog and continues shopping.
-
For the in-store shopping context:
-
The customer clicks the shopping list to view what was added.
The list displays a Clipped coupons button that customers can click to review their coupons. The item prices reflect the discounted price after applying the coupon.

-
The customer goes to the store to shop for the items.
-
At checkout, the customer clicks Scan Loyalty ID to display the loyalty barcode.
-
The cashier scans the barcode and the coupons are applied to the in-store order.
-
-
For the delivery or pickup shopping contexts:
-
The customer clicks the cart to start the checkout process. The item prices reflect the discounted price after applying the coupon.

-
The customer clicks Go to checkout. The totals reflect all the discounts applied, including coupons and other store offers.

-
Filter digital coupons
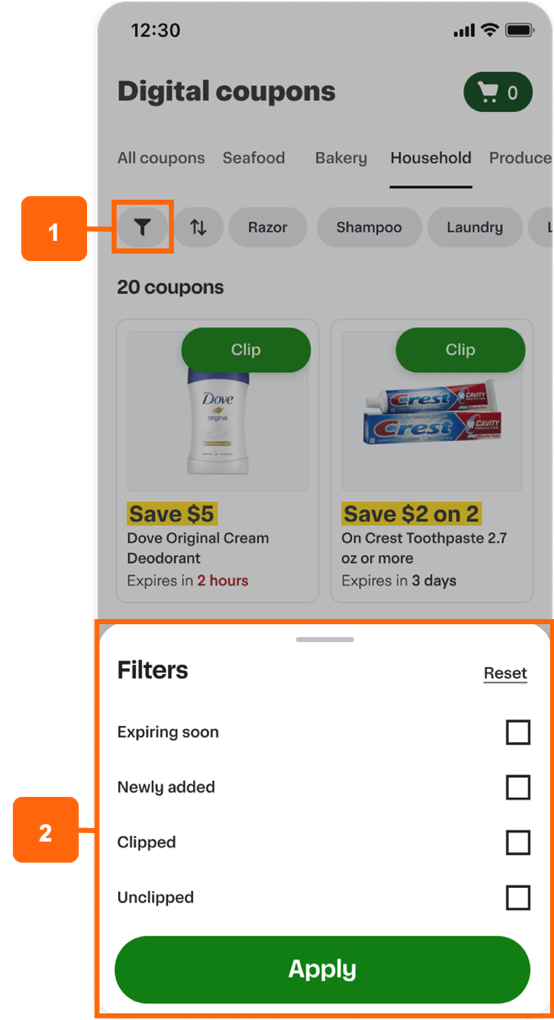
Customers can narrow down their search for specific coupons using the filter button and filter panel. When a customer clicks the filter button, the filter panel shows the following options:
- Expiring soon
- Clipped
- Unclipped
- Newly added
The following image shows the filter button (1) and filter panel (2):

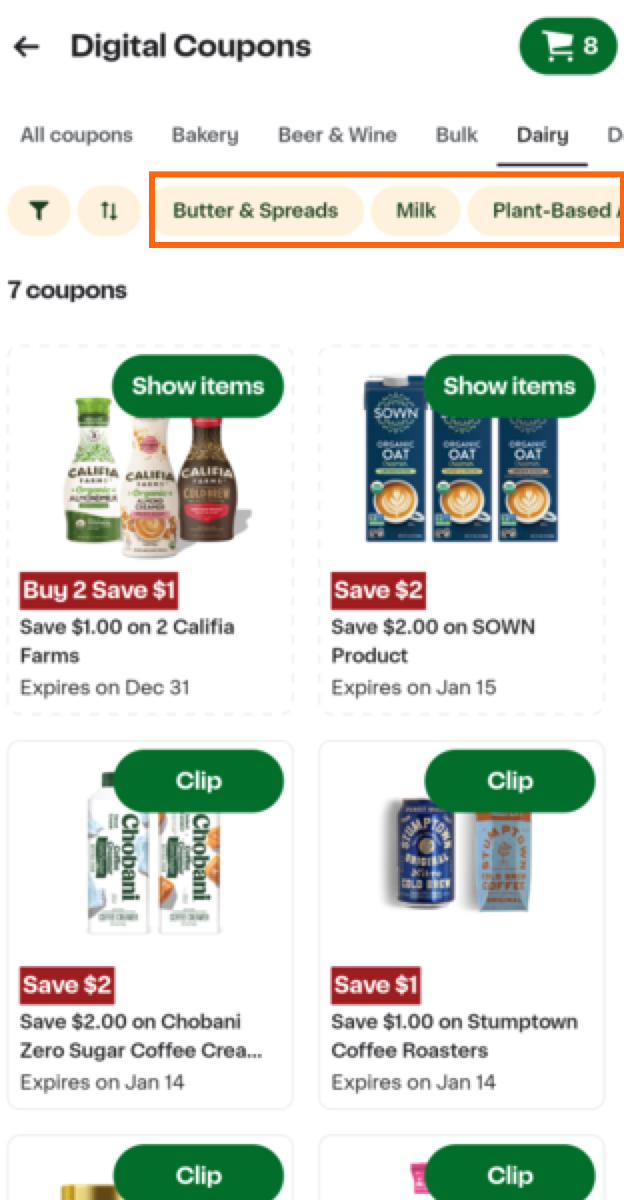
Customers can also click a category to view its subcategories for more targeted results. In the following image, the Dairy category is chosen, and its subcategories, Butter & Spreads, Milk, and Plant-Based, appear.

Configuration
To enable the digital coupons page, contact your Instacart representative. Instacart sets up the coupons page and notifies you when the page is ready. Then, you can use banner creatives or header links to direct customers to the coupons page.
If you are integrated with a third-party loyalty provider other than Inmar, contact your Instacart representative. Instacart can work with you to support additional providers.