Collection
The Collection widget displays products in a collection. Customers can add these items to their cart.
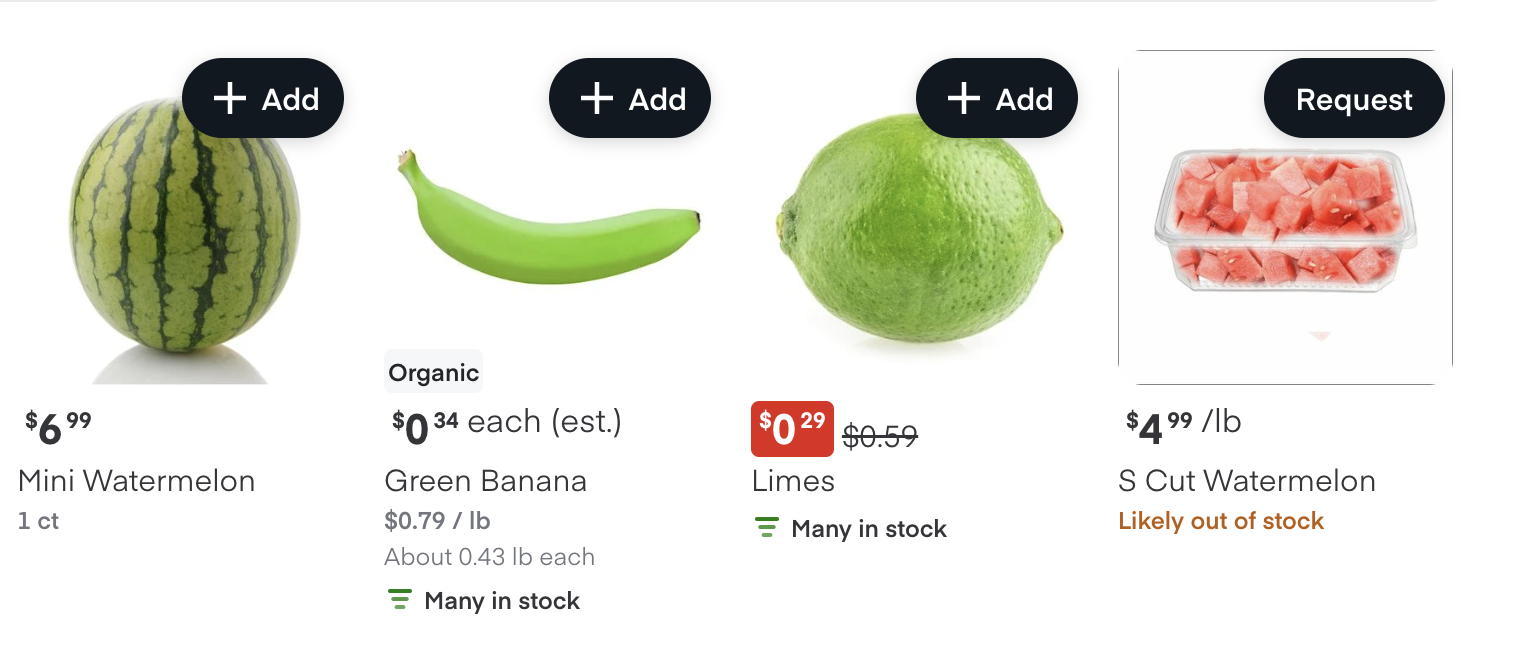
The following image shows an example of the Collection widget:

Configurations
To specify the collection to display, replace the <code> element with your collection's code. For example, rc-32660-time-to-wine-dine.
<instacart-collection collection-id="<code>"></instacart-collection>
tip
To get the collection code (also known as collection ID) of a collection, perform one of the following actions:
- Use the Get collections endpoint to retrieve Instacart or retailer collections and their collection codes. When you use this endpoint to retrieve retailer collections, only collections that appear in the departments navigation of your storefront are returned.
- Use the Merchandising > Collection tool in Instacart Platform Portal to access collection IDs of retailer collections. For more information, see Manage collections.
The collection code for a retailer collection is prefixed with rc-.