Instacart Connect Post-checkout API
Offer your customers an order status page where they can interact with shoppers and track their orders.
Get started quickly by selecting the basic Order Status page hosted by Instacart. You can brand the page with your logo and brand color.
As time permits, you might want to host the page on your infrastructure and add more customizations. If you want complete control over the user interface, you can design your own components and use the Post-checkout API to retrieve the order data to show within the components.
Order Status page
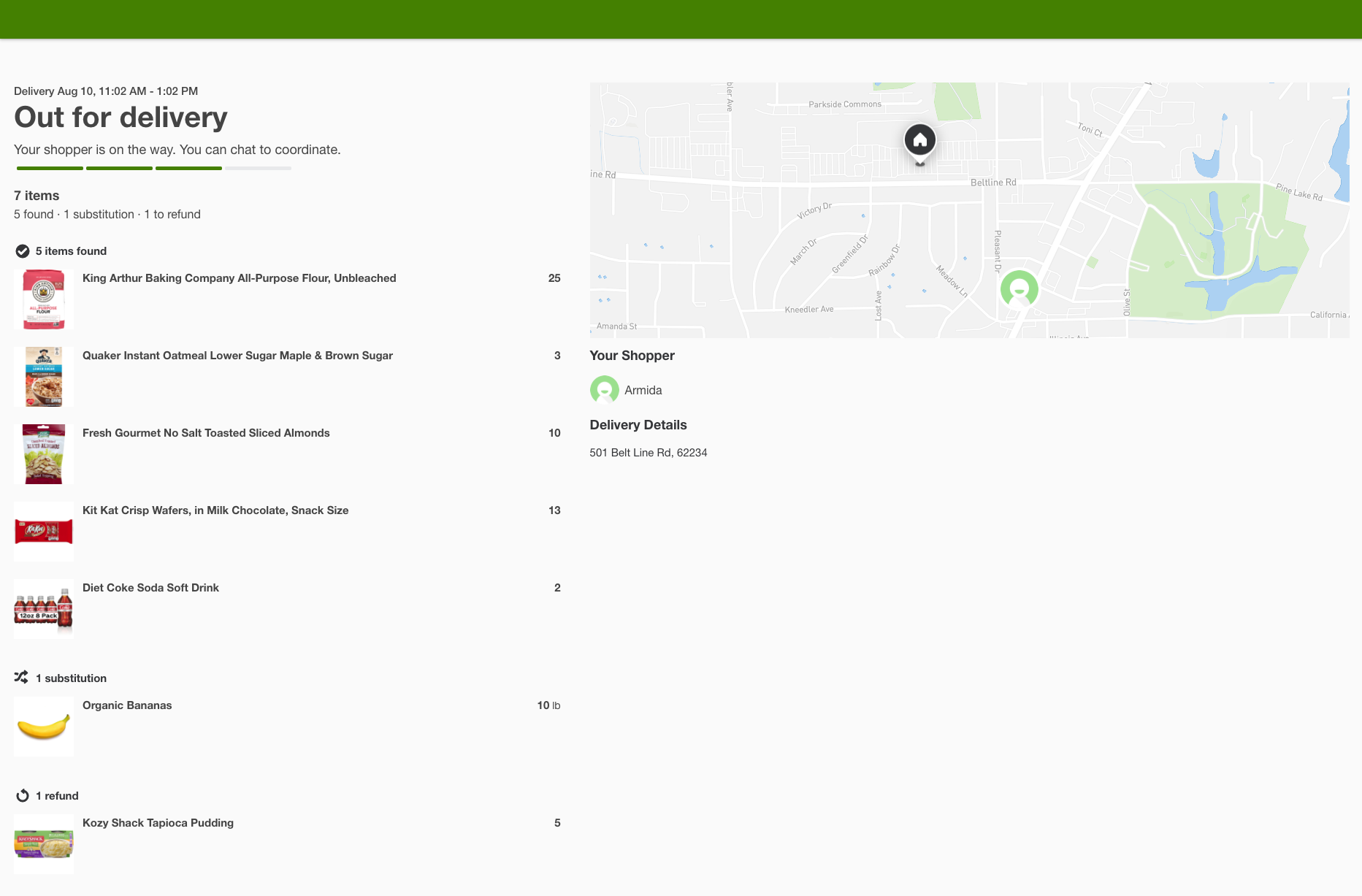
Your customer can see real-time updates while their order is being shopped and delivered. For example, they can see their order status, order details, and tracking information. When a shopper suggests a replacement item, the customer can approve the replacement or request a refund. A chat window makes it easy for the shopper and customer to talk about replacements and additions. The Order Status page is optimized for both desktop and mobile viewing.
The following image shows an example of the page when an order is in the Out for delivery status. The customer can see the items in the order, replacements, refunds, shopper name, and delivery address. The map contains a pin for the customer location and, while the shopper is in transit, a pin for the shopper's location.

For more information about the statuses, see Order status page. For more information about how replacements work, see Replacements flow.
Post-checkout API
The Order Status page is updated by calling the Post-checkout API endpoints. If you wanted, you can design your own order status page and use the API to populate it with order data from Instacart. For information about the endpoints, see the API reference.
Getting started
To configure the Order Status page for your customers, contact your Instacart representative.