Create a recipe page
Learn how to create a recipe page with Instacart Developer Platform API.
In this tutorial, we send a request to generate a recipe page with following elements:
- Recipe title and image.
- A list of ingredients and their specified quantities.
- A collection of nearby stores on Instacart Marketplace that have the recipe ingredients.
- Instructions on how to prepare the meal or dish.
The generated recipe page is hosted on Instacart Marketplace. In a production environment, you share the links to recipe pages from your app or website. Your users can click a link to go to the recipe page, select the ingredients they need, and add them to their cart.
Any API requests you make in development or production will not translate to an order unless you check out a cart on Instacart Marketplace.
Before you begin
For this tutorial, you need the following items:
- A development API key.
- Instacart's development server:
https://connect.dev.instacart.tools.
When you are ready to move to production, you'll create a production API key. After the key is activated, you can update your requests to use the production API key and specify the production server in your requests: https://connect.instacart.com.
Create a recipe
In this example, we're building a page for a chocolate cake recipe. We need to specify the recipe’s title, a link to an image that depicts the recipe’s theme, the ingredients that make up the recipe, and instructions about how to prepare the recipe.
The following table contains the example recipe data along with the associated API request field. For detailed information about how to structure your request, see Create recipe page.
| Field name | Description | Example recipe data |
|---|---|---|
title | The recipe page’s title. | Small Chocolate Cake (6 inches) |
image_url | A link to an image that shows the theme/detail of the recipe page. The image can be hosted on any content delivery network (CDN). | https://d3s8tbcesxr4jm.cloudfront.net/recipe-images/v3/small-chocolate-cake-6-inches/0_medium.jpg |
instructions | Step-by-step instructions on how to make the cake. |
|
ingredients | A list of ingredients used in making the cake, their respective quantities, and measurement units. |
|
partner_linkback_url | A link to guide customers back to your website after they are done with Instacart Marketplace. | https://example.com/recipes |
enable_pantry_items | A boolean option that when set to true, indicates the ingredients your customer may already have and don’t need to purchase for now. | true |
Make an API request for your recipe page
To build the recipe page, make an API request to the /idp/v1/products/recipe endpoint.
The following code sample shows how to structure the request. Some parts of the code sample have been shortened to improve clarity, such as the instructions and ingredients fields. For detailed information about how to structure your request, see Create recipe page.
curl --request POST \
--url https://connect.instacart.com/idp/v1/products/recipe \
--header 'Accept: application/json' \
--header 'Authorization: Bearer <API-key>' \
--header 'Content-Type: application/json' \
--data '{
"title": "Small Chocolate Cake (6 inches)",
"image_url": "https://d3s8tbcesxr4jm.cloudfront.net/recipe-images/v3/small-chocolate-cake-6-inches/0_medium.jpg",
"link_type": "recipe",
"instructions": [
"Preheat the oven to 350 degrees F and grease a 6-inch round cake pan.",
"In a large bowl, combine flour, sugar, cocoa, baking powder, baking soda, salt, and cinnamon.",
"Add egg, milk, oil, and vanilla to dry ingredients and mix well."
],
"ingredients": [
{
"name": "whole milk",
"display_text": "Whole milk",
"measurements": [
{
"quantity": 0.5,
"unit": "cup"
}
],
},
{
"name": "egg",
"display_text": "Eggs",
"measurements": [
{
"quantity": 1,
"unit": "large"
}
],
},
{
"name": "ground cinnamon",
"display_text": "Ground cinnamon",
"measurements": [
{
"quantity": 0.55,
"unit": "teaspoon"
}
],
},
],
"landing_page_configuration": {
"partner_linkback_url": "string",
"enable_pantry_items": true
}
],
}'
The response for this request contains a link to the recipe page:
{
"products_link_url": "https://www.instacart.com/store/recipes/396179?aff_id=4204&offer_id=1&affiliate_platform=idp_partner"
}
[Optional] Choose a preferred retailer where the ingredients can be purchased
You must request a new API key to call the get_nearby_retailers API.
For more, see API keys.
By default, recipe ingredients are sourced from nearby retailers based on the user’s last shopped retailer or ingredient availability. However, if you have a preferred retailer, you can find their retailer_key and append it to the end of the generated recipe link using the following steps.
- Find nearby retailers. Call the get_nearby_retailers API. Run the following command, replacing
postal_code=<94105>andcountry_code=USwith your preferred postal code and country code:
curl --location 'https://connect.dev.instacart.tools/idp/v1/retailers?postal_code=94105&country_code=US'
--header 'Authorization: Bearer <api_key>'
-
Select a
retailer_key. Using the returned retailers, select theretailer_keyto display on your recipe page. -
Append the
retailer_keyto the end of your recipe page URL. Add the following search query parameter to the end of the URL, replacing?retailer_key=<sprouts>with the ID of your preferred retailer.
The recipe URL was generated in the Make an API request for your recipe page step.
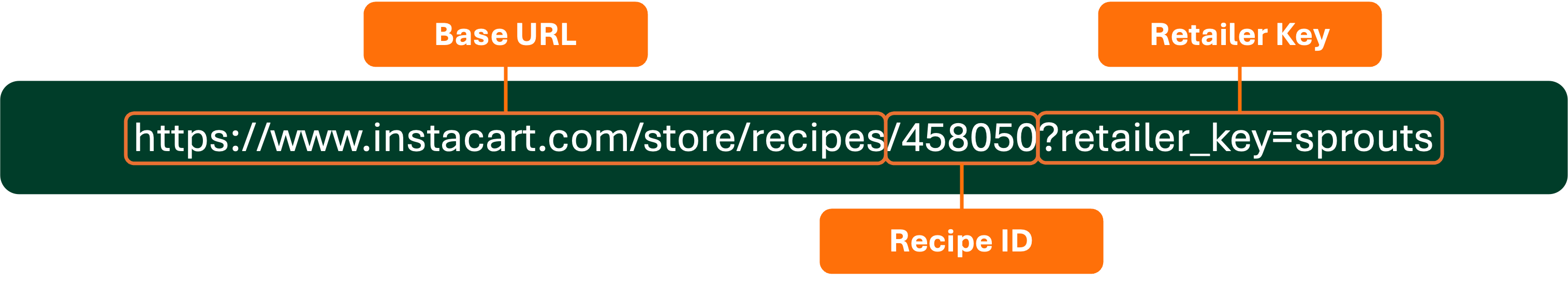
URL structure
| URL component | Description | Example |
|---|---|---|
| Base URL | The base URL of the recipe page. | https://www.instacart.com/store/recipes/ |
| Recipe ID | The unique recipe page identifier. | 458050 |
| [Optional] Retailer Key | The default retailer shown on the recipe page for purchasing ingredients. | ?retailer_key=sprouts |
The final URL, complete with your preferred retailer should look something like this:

Verify the recipe page
Test the link. Verify that the recipe page opens on Instacart Marketplace and contains all the information we sent in the request. For more information about a testing strategy, see Test your recipes.
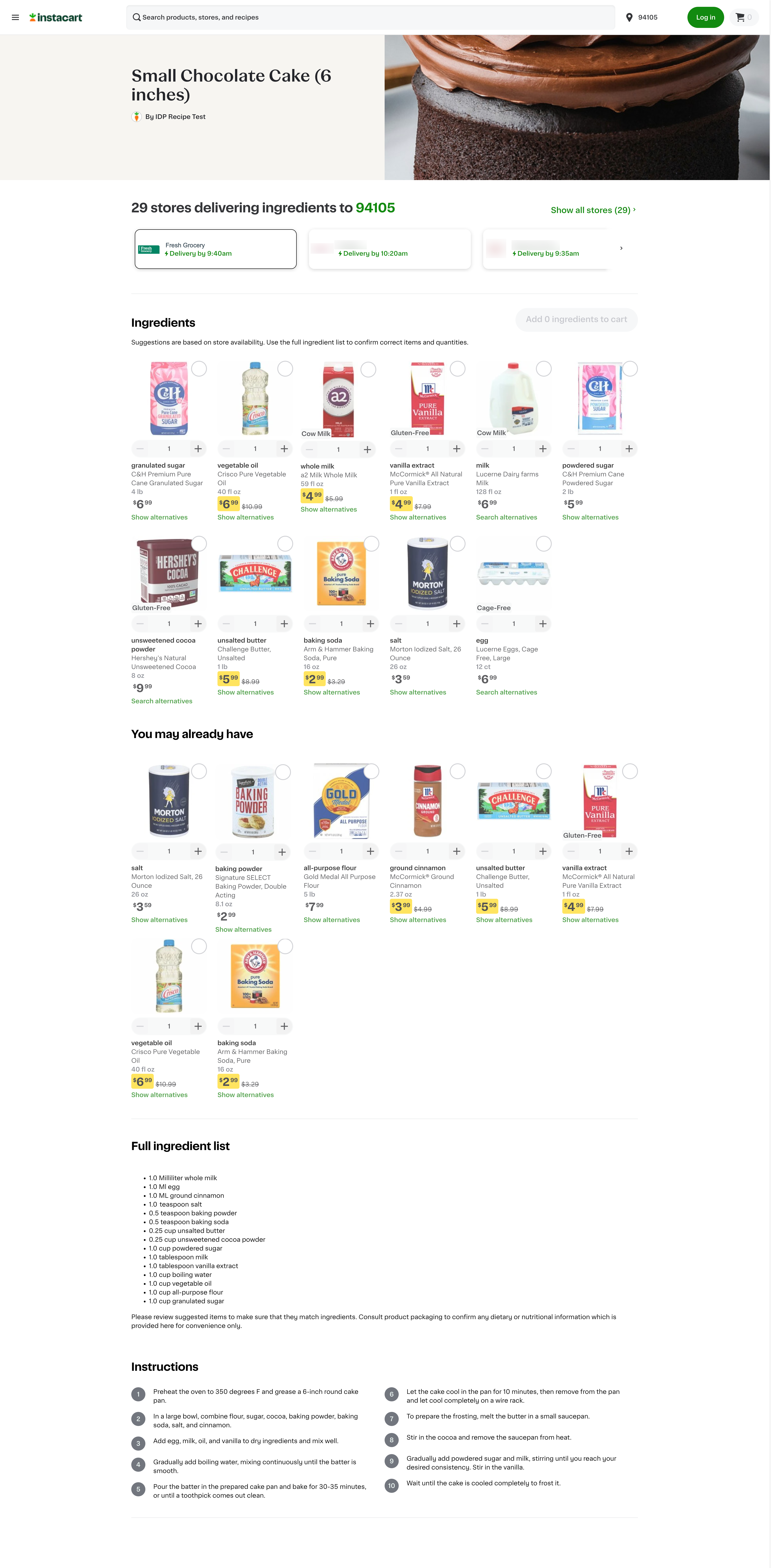
The following image shows the recipe page containing these values:
- Title and image for the recipe.
- A selection of stores that carry the recipe ingredients.
- The ingredients available in the selected store.
- The ingredients that the customer may already have in their pantry.
- The full list of ingredients with measurements.
- Instructions on how to prepare the ingredients.

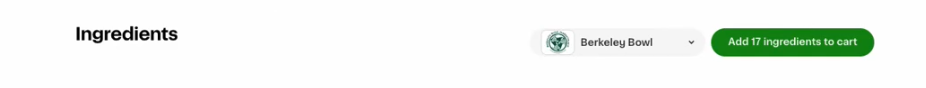
If you added a preferred retailer, the retailer's name and a dropdown selection will optionally appear next to the "Add ingredients to cart" button. If the preferred retailer has been added correctly, you should see an image similar to the one below (in this example, Berkeley Bowl has been set as the preferred retailer).

Share the recipe link with your users
In a production environment, you'll share the link from your website or app. Your customer can select a store and the ingredients they prefer from the recipe page. When they are satisfied with their selections, they can go to checkout.
The following image shows a customer’s cart ready for checkout:

To try this out yourself, copy this sample request and substitute in your API key.
Summary
In this tutorial, we created a recipe page. We planned out the details for the recipe, and then sent an API request to the Instacart Developer Platform API with the details. The API request returned a link that redirects to the recipe page on Instacart Marketplace. Finally, we showed how customers can fill their carts with the ingredients they need.