Recipe page
Instacart Developer Platform enables you to offer your users shoppable recipes that suit their preferred lifestyle or diet. With access to over 100,000 stores, options can be limitless with recipe planning.
Examples of recipe applications your users can experience include:
- Mobile cookbooks
- Vegan meal planners
- Pet-friendly meal planners
- Holiday food apps
- 5-minute snack apps
Recipe page layout
A recipe page can have the following sections:
- Header. Contains the recipe title and image.
- Store selector. Contains the stores that carry at least 40% of the recipe ingredients.
- Ingredients. Contains item tiles for the ingredients that are available in the selected store.
- You may already have. Contains item tiles for the ingredients that the customer may already have in their pantry.
- Full ingredient list. Contains all the ingredients with measurements.
- Instructions. Lists the steps in the recipe.
The following image shows an example of a recipe page for a chocolate cake:

Recipe page URL best practices
Every time you call the Create recipe page endpoint, it generates a recipe page on Instacart Marketplace and returns a unique URL in the response. Your approach to integrating calls to the endpoint depends on the user journey in your app.
Static recipes
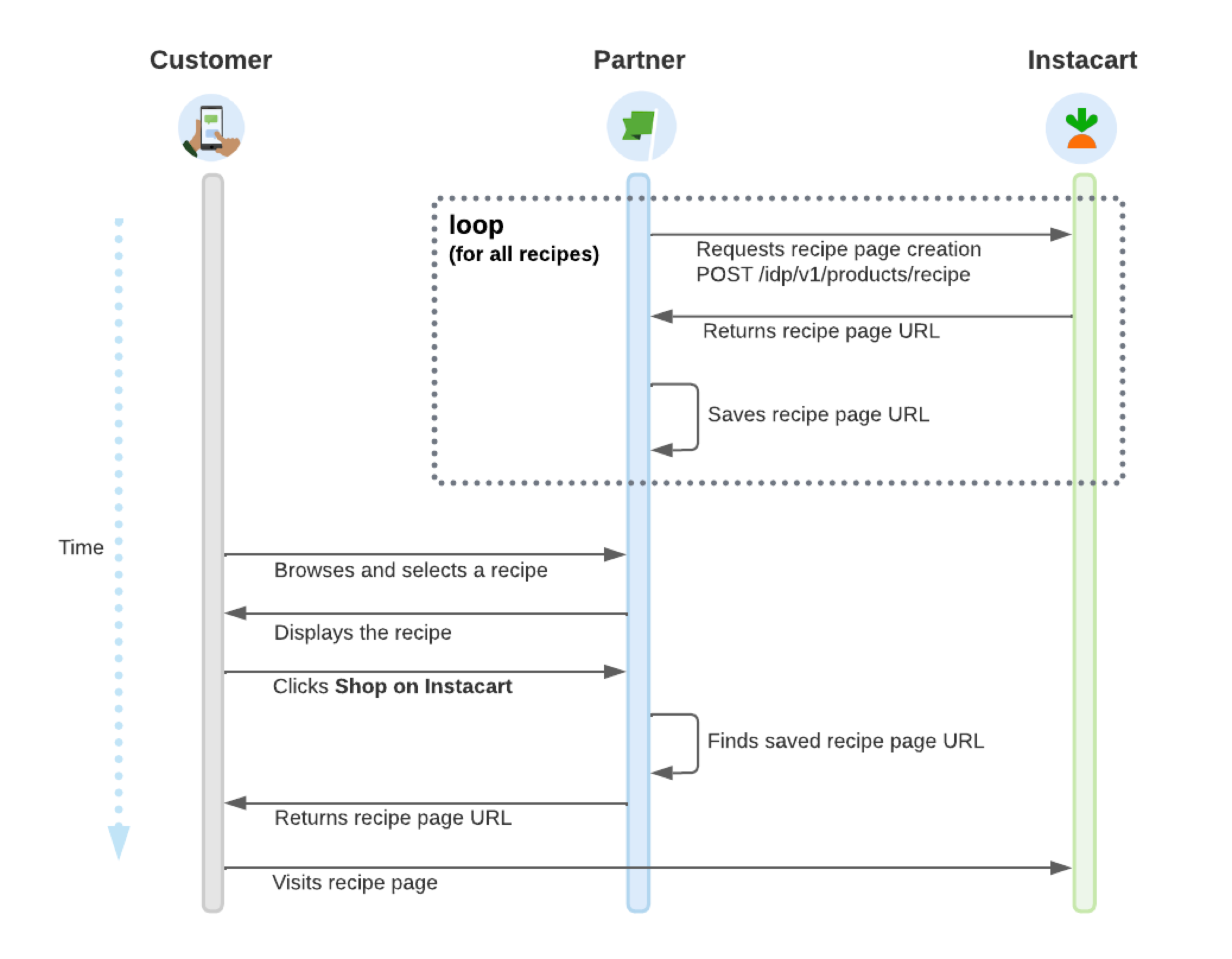
If you have a database of recipes that don't change often, link the returned URLs to the recipes in your app. When your customer clicks a link from your recipe, they land on the recipe page in Instacart Marketplace. If your recipe changes, you can call the endpoint again to generate a new page and URL and then update your recipe link. It is recommended to set a longer expiry for static recipes (longer than 31 days).
The following process diagram shows a flow that starts with generating recipe pages for each of the recipes in your database:

Customizable recipes
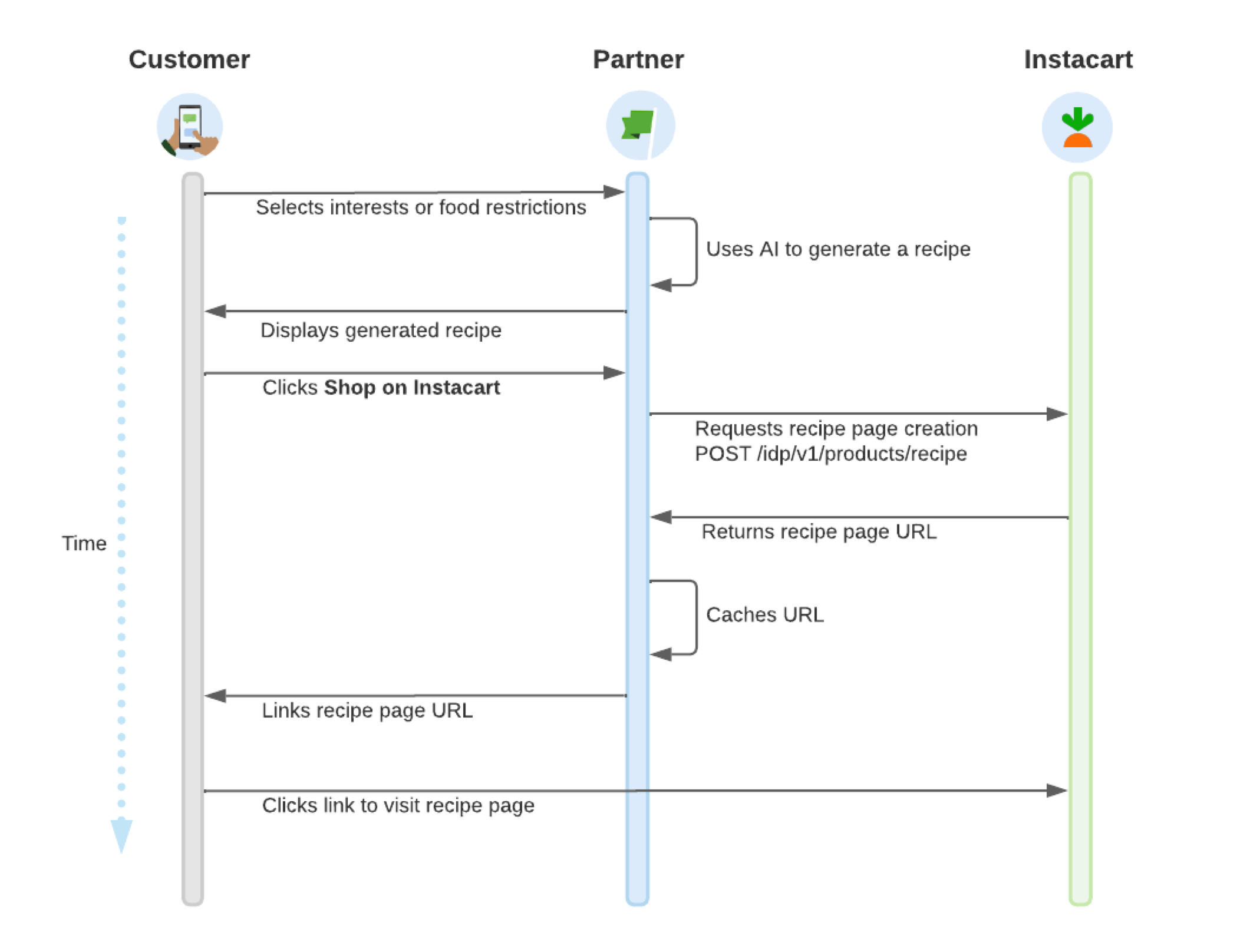
If your app allows a customer to customize a recipe, you'll need to generate a unique page for that customer. Call the endpoint whenever the customer is ready to shop for the ingredients on Instacart Marketplace. Cache or save the recipe URL so that you can return the customer to the same recipe page in the future. Since the recipe is intended to be short lived, you can set a shorter expiry (less than 14 days).
The following process diagram shows a flow that starts with the customer selecting interests and food restrictions:

If the customer changes the ingredients or quantities from your app in the future, call the endpoint again to generate and cache a new recipe page and URL.
Ingredient matching best practices
To provide the best ingredient matching possible, pass ingredients in a way that conforms to the LineItem format as closely as possible:
name. Specify the generic product name without any weight, quantity, or brand names. This provides the broadest match possible. Ensure the ingredient names you pass are unique and aren't variations of other ingredients.filters. (Optional) Specify brand names and health filters.- For brand filters, spell the brand name exactly as it appears in the catalog to ensure a match.
- For health filters, specify a supported value from the following list:
ORGANIC,GLUTEN_FREE,FAT_FREE,VEGAN,KOSHER,SUGAR_FREE,LOW_FAT.
measurements. For measured ingredients, provide the measurements in terms of a few different units of measurement so that the matching process can potentially find more matches. For a list of supported measurements, see Units of measurement.display_text. (Optional) Not used in matching. The text is displayed in the Full ingredient list section of the recipe page. Use it when you want to describe how an ingredient is prepared. For example, instead of the item name "onion", you can specify "diced onion".