Recipe page
Instacart Developer Platform enables you to offer your users shoppable recipes that suit their preferred lifestyle or diet. With access to over 100,000 stores, options can be limitless with recipe planning.
Examples of recipe applications your users can experience include:
- Mobile cookbooks
- Vegan meal planners
- Pet-friendly meal planners
- Holiday food apps
- 5-minute snack apps
Recipe page layout
A recipe page can have the following sections:
- Header. Contains the recipe title and image.
- Store selector. Contains the stores that carry at least 40% of the recipe ingredients.
- Ingredients. Contains item tiles for the ingredients that are available in the selected store.
- You may already have. Contains item tiles for the ingredients that the customer may already have in their pantry.
- Full ingredient list. Contains all the ingredients with measurements.
- Instructions. Lists the steps in the recipe.
The following image shows an example of a recipe page for a chocolate cake:

Ingredients
With the Create a Recipe Page API, you can tailor ingredient presentations to include ingredient names, custom display text, single or multiple measurements.
Update an ingredient’s display text
By default, the name field configures an ingredient's display text. Instacart uses this field to search for matching products and set the ingredient's name in both the Items and Full Items lists.
For additional customization, the display_text field can be used to override the default display name, allowing greater flexibility in how the ingredient appears.
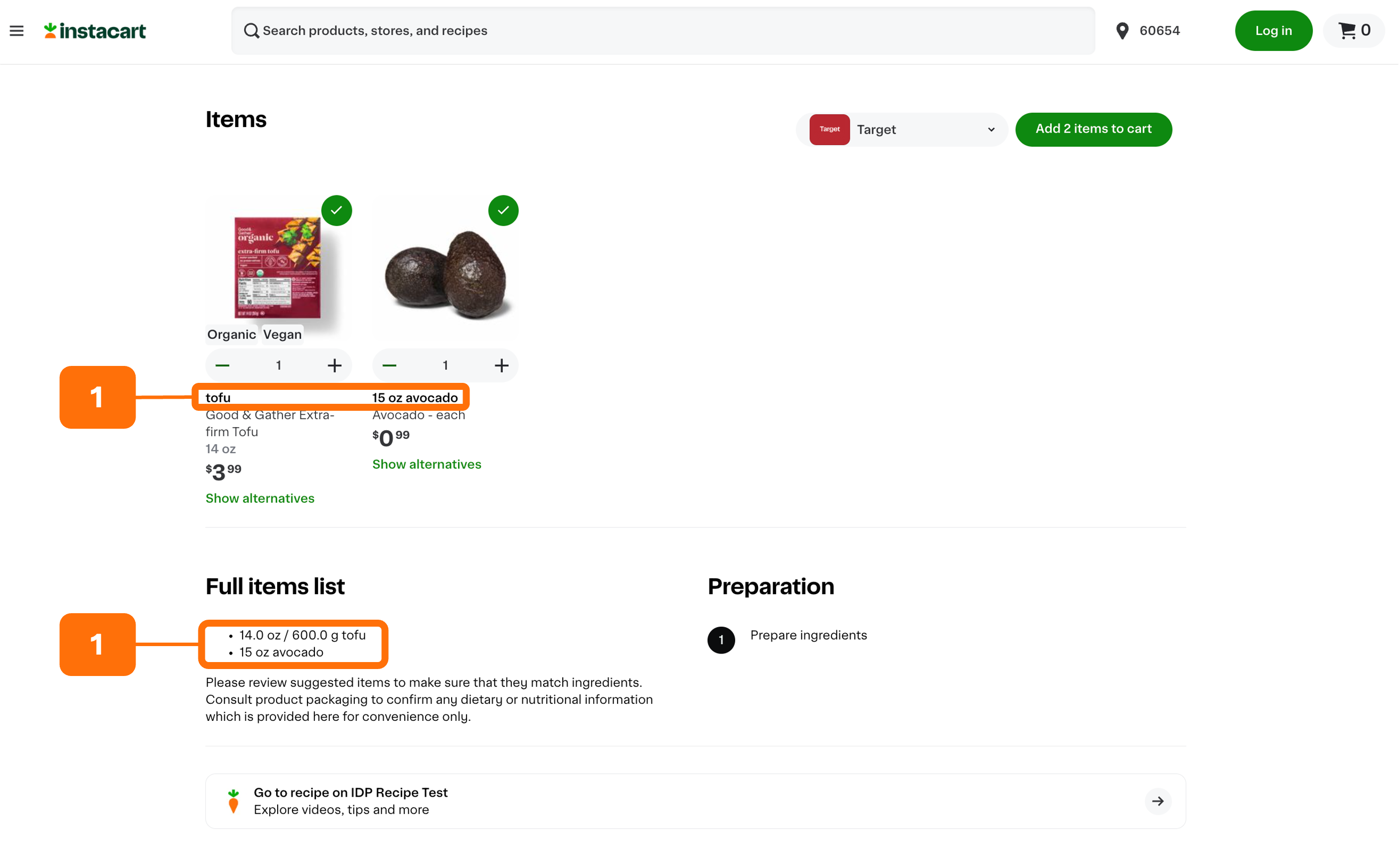
- Recipe page ingredients
- Code snippet

- Ingredient display name.
{
"line_items": [
{
"name": "tofu",
"measurements": [
{
"quantity": "14",
"unit": "oz"
},
{
"quantity": "600",
"unit": "g"
}
]
},
{
"name": "avocado",
"display_text": "15 oz avocado",
"measurements": [
{
"quantity": "14",
"unit": "oz"
},
{
"quantity": "600",
"unit": "g"
}
]
}
]
}
By default, the name field is used to query Instacart for an item and to set the ingredient’s display name in both the Items and Full Items list.
Alternatively, the display name can be customized using the display_text field.
When using display_text, the name field is still required to query an item.
Work with measurements
The measurements array allows you to define one or more measurements for an ingredient. Including multiple measurements enhances flexibility and improves the user experience by accommodating different measurement preferences. It can also increase the accuracy of product quantity conversions.
Here are some reasons you may want to consider using multiple measurements:
- Different users may prefer different units of measurement, and offering multiple options improves customer convenience.
- Some units cannot be directly converted into others. Including additional measurements can help to ensure that a compatible unit for the item quantity calculation is always available. For more information, see Units of measurement.
In the example below, the ingredient "drizzle honey" includes two measurements: 48 ounces and 1418 milliliters. Instacart calculates the product quantity based on the order of the measurements in the array, starting with the first measurement listed.
Additionally, the Ingredients List on the recipe page displays the configured measurements for each ingredient. This helps users better understand the required quantities and ensures they have the option to pick units they are most familiar with from the Full Ingredient List. In this example, both measurements (ounces and milliliters) are shown, providing convenience and clarity for shoppers.
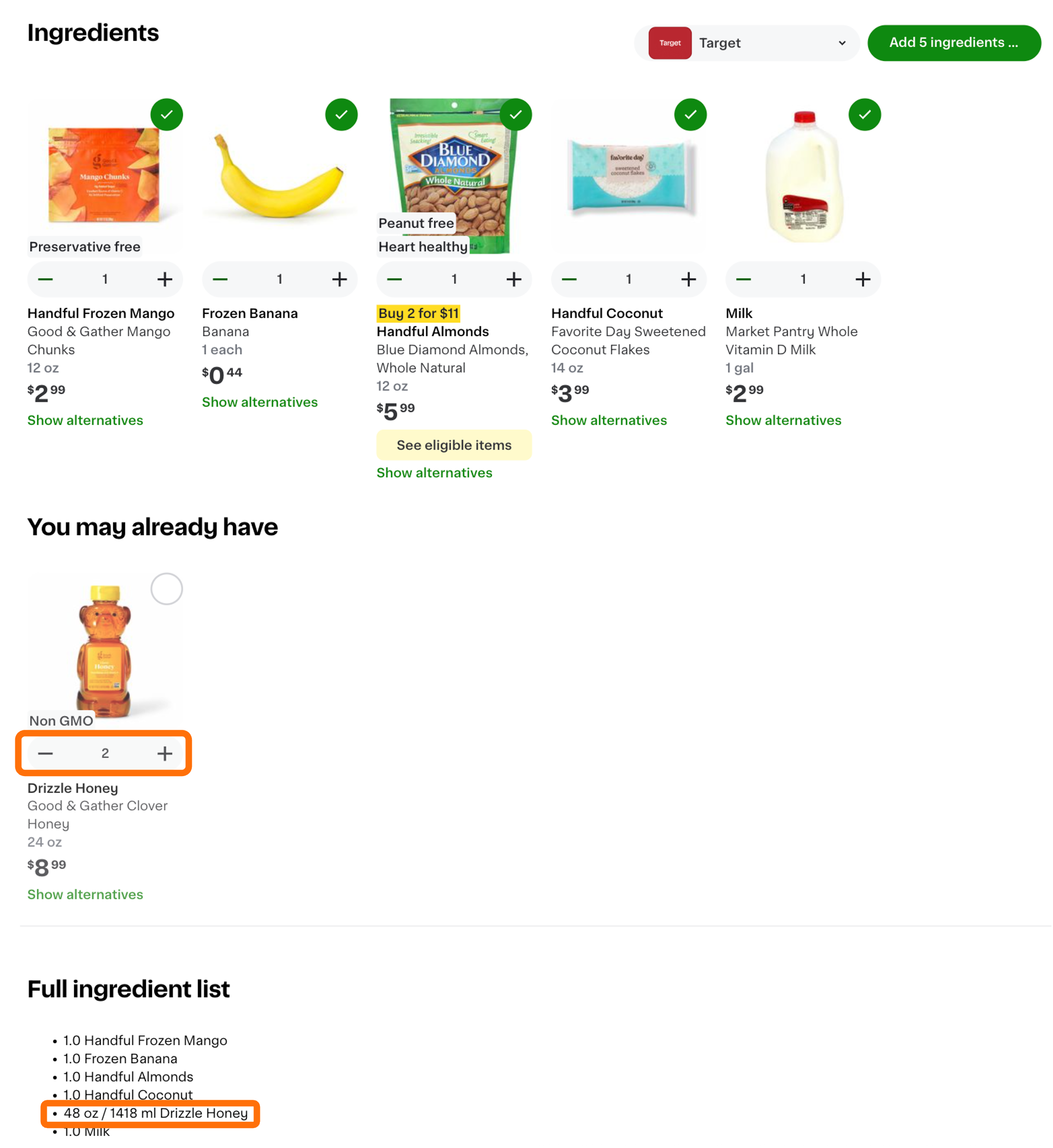
- Recipe page ingredients
- Code snippet

- Ingredient display name.
{
"line_items": [
{
"name": "drizzle honey",
"measurements": [
{
"quantity": "48",
"unit": "oz"
},
{
"quantity": "1418",
"unit": "ml"
}
]
}
]
}
Instacart calculates the product quantity for each unit defined in the measurements array.
Recipe page URL best practices
Every time you call the Create recipe page endpoint, it generates a recipe page on Instacart Marketplace and returns a unique URL in the response. Your approach to integrating calls to the endpoint depends on the user journey in your app.
Static recipes
If you have a database of recipes that don't change often, link the returned URLs to the recipes in your app. When your customer clicks a link from your recipe, they land on the recipe page in Instacart Marketplace. If your recipe changes, you can call the endpoint again to generate a new page and URL and then update your recipe link. It is recommended to set a longer expiry for static recipes (longer than 31 days).
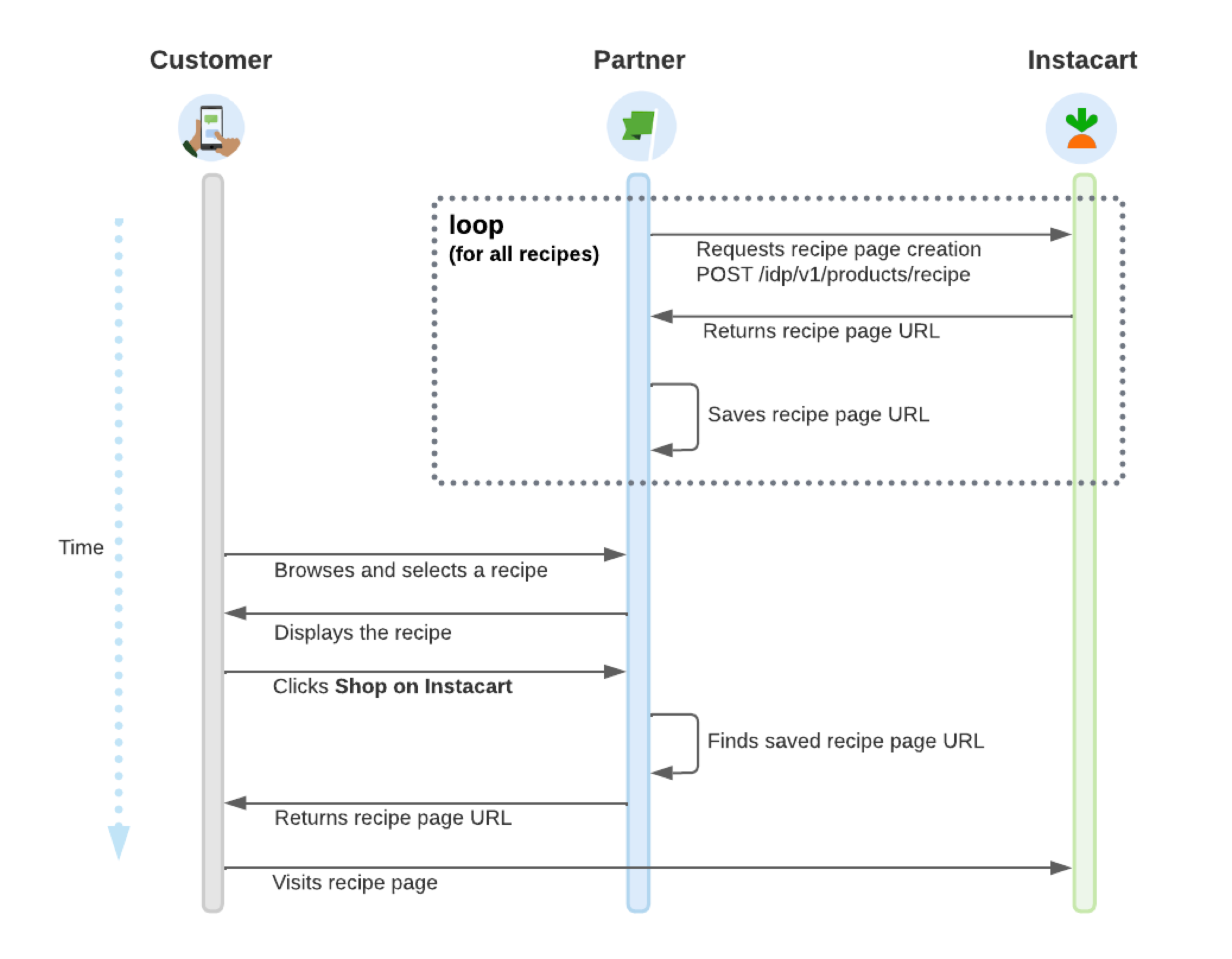
The following process diagram shows a flow that starts with generating recipe pages for each of the recipes in your database:

Customizable recipes
If your app allows a customer to customize a recipe, you'll need to generate a unique page for that customer. Call the endpoint whenever the customer is ready to shop for the ingredients on Instacart Marketplace. Cache or save the recipe URL so that you can return the customer to the same recipe page in the future. Since the recipe is intended to be short lived, you can set a shorter expiry (less than 14 days).
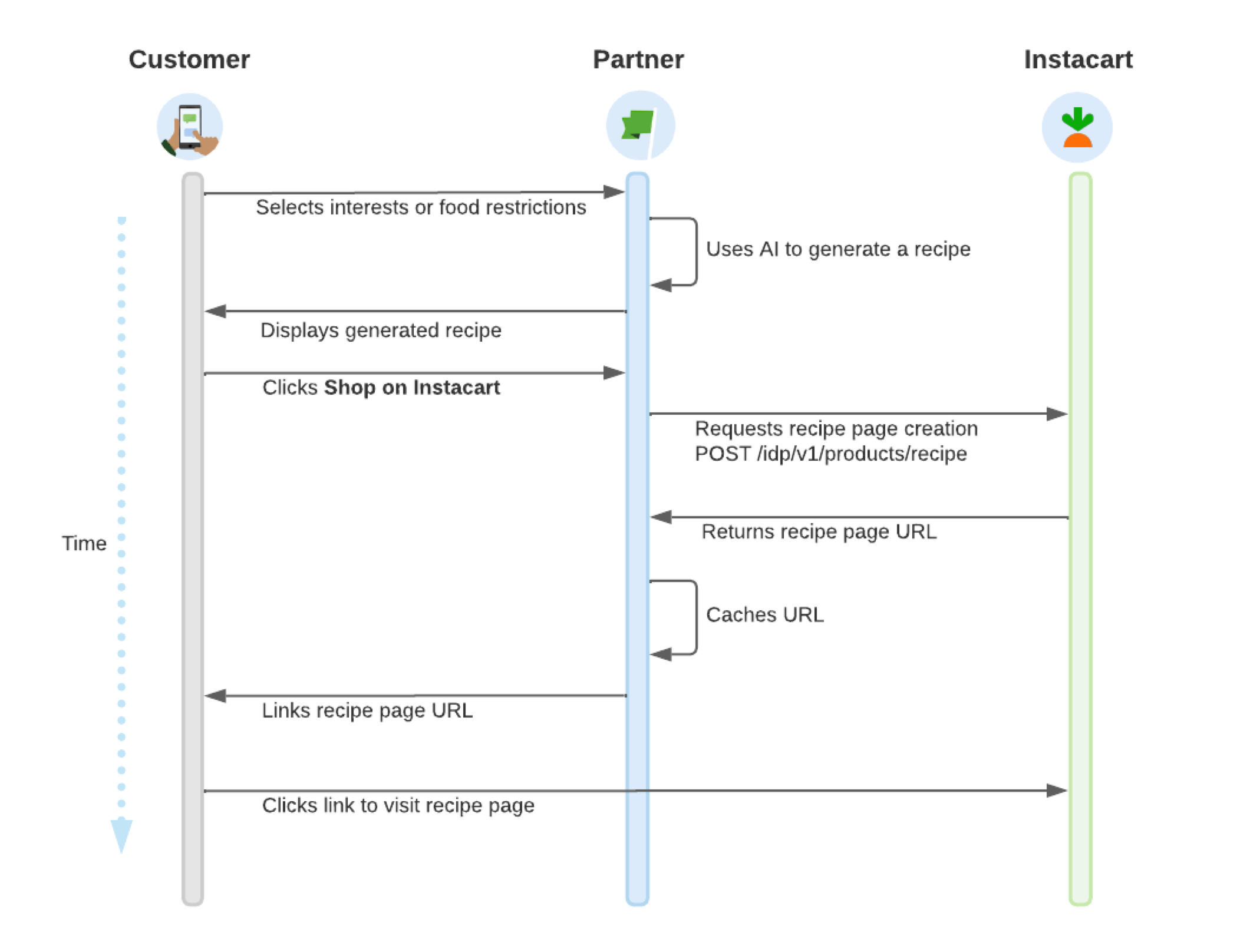
The following process diagram shows a flow that starts with the customer selecting interests and food restrictions:

If the customer changes the ingredients or quantities from your app in the future, call the endpoint again to generate and cache a new recipe page and URL.
Ingredient matching best practices
To provide the best ingredient matching possible, pass ingredients in a way that conforms to the LineItem format as closely as possible:
name. Specify the generic product name without any weight, quantity, or brand names. This provides the broadest match possible. Ensure the ingredient names you pass are unique and aren't variations of other ingredients.filters. (Optional) Specify brand names and health filters.- For brand filters, spell the brand name exactly as it appears on Instacart to ensure a match.
- For health filters, specify a supported value from the following list:
ORGANIC,GLUTEN_FREE,FAT_FREE,VEGAN,KOSHER,SUGAR_FREE,LOW_FAT.
measurements. For measured ingredients, provide the measurements in terms of a few different units of measurement so that the matching process can potentially find more matches. For a list of supported measurements, see Units of measurement.display_text. (Optional) Not used in matching. The text is displayed in the Full ingredient list section of the recipe page. Use it when you want to describe how an ingredient is prepared. For example, instead of the item name "onion", you can specify "diced onion".